
5. Xcode의 구성 요소
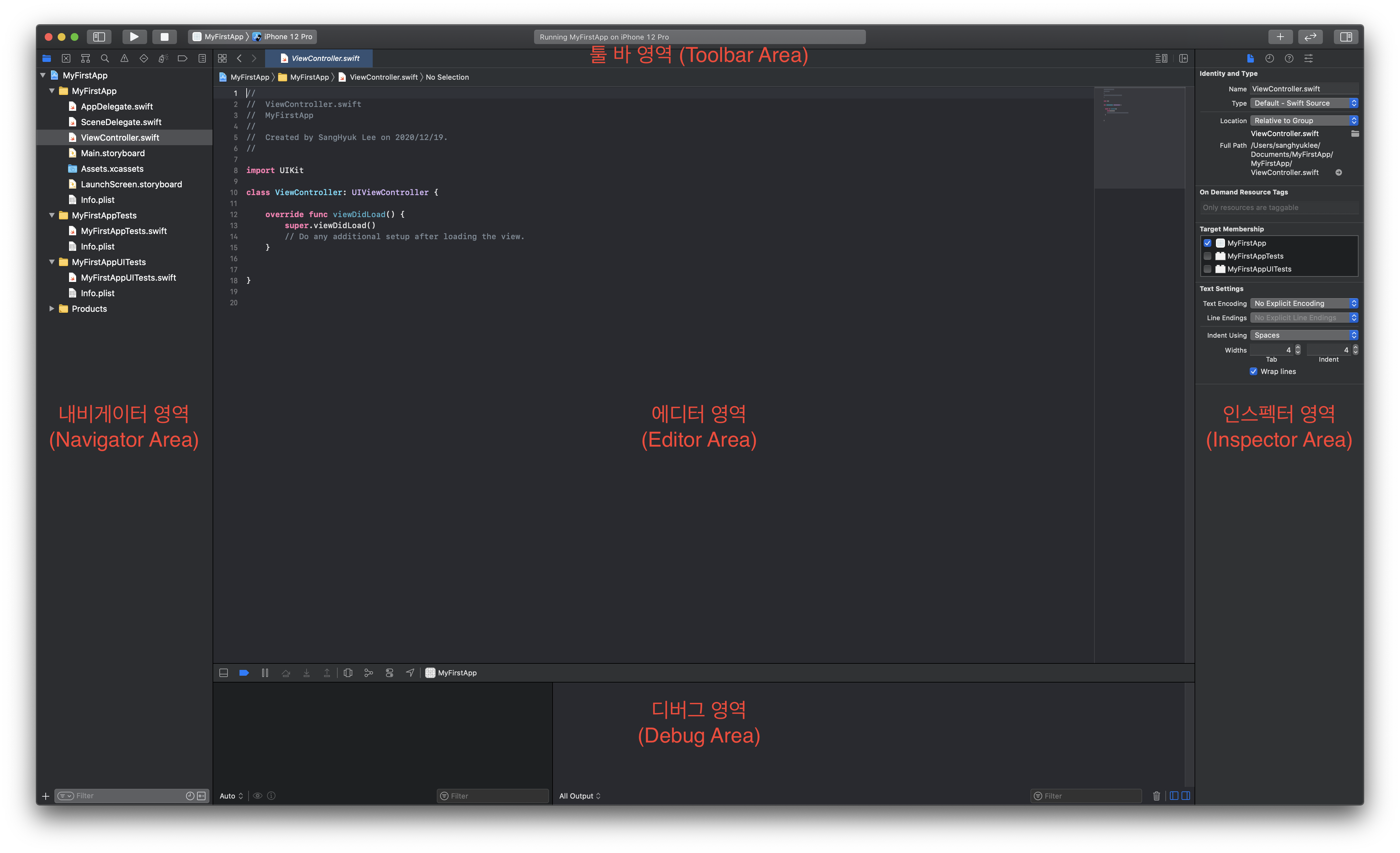
프로젝트를 생성하거나 생성된 프로젝트를 실행하면 Xcode는 여러 개의 작은 영역으로 분할된 커다란 윈도우 형태로 나타난다. ‘워크 스페이스(Work Space)’라고 불리는 이 윈도우는 개발에 관련된 모든 것을 처리하기 위해 만들어진 Xcode의 가장 기본적인 작업 공간이다. 워크스페이슨는 기능에 따라 여러 개의 작은 영역으로 다시 분할되는데, 각각의 영역은 저마다 고유한 기능을 갖추고 개발 과정에서 중요한 역할을 담당한다. 아래 그림은 Xcode를 구성하는 각 영역을 보여주고 있다.
이들 영역의 명칭은 다음과 같다.
- 툴바 영역 (Toolbar Area)
- 내비게이터 영역 (Navigator Area)
- 에디터 영역 (Editor Area)
- 디버그 영역 (Debug Area)
- 인스펙터 영역 (Inspector Area)
각각의 영역은 특성에 따라 더 작은 영역으로 나누어 지기도 한다. 차례대로 알아보자.
5.1 툴 바 영역
툴바 영역은 워크스페이스의 가장 위쪽에 위치한 영역으로, 작업을 도와주는 도구가 모여 있는 곳이다. 앱의 빌드 및 실행이나 시뮬레이터의 설정이 여기에서 관리된다. 전체적인 프로젝트의 상태와 결과를 나타내기도 하며, 각종 보조적인 창을 여닫는 기능을 담당하기도 한다.
툴바 영역은 처리하는 기능에 따라 다시 다섯 개의 작은 영역으로 나눌 수 있다.
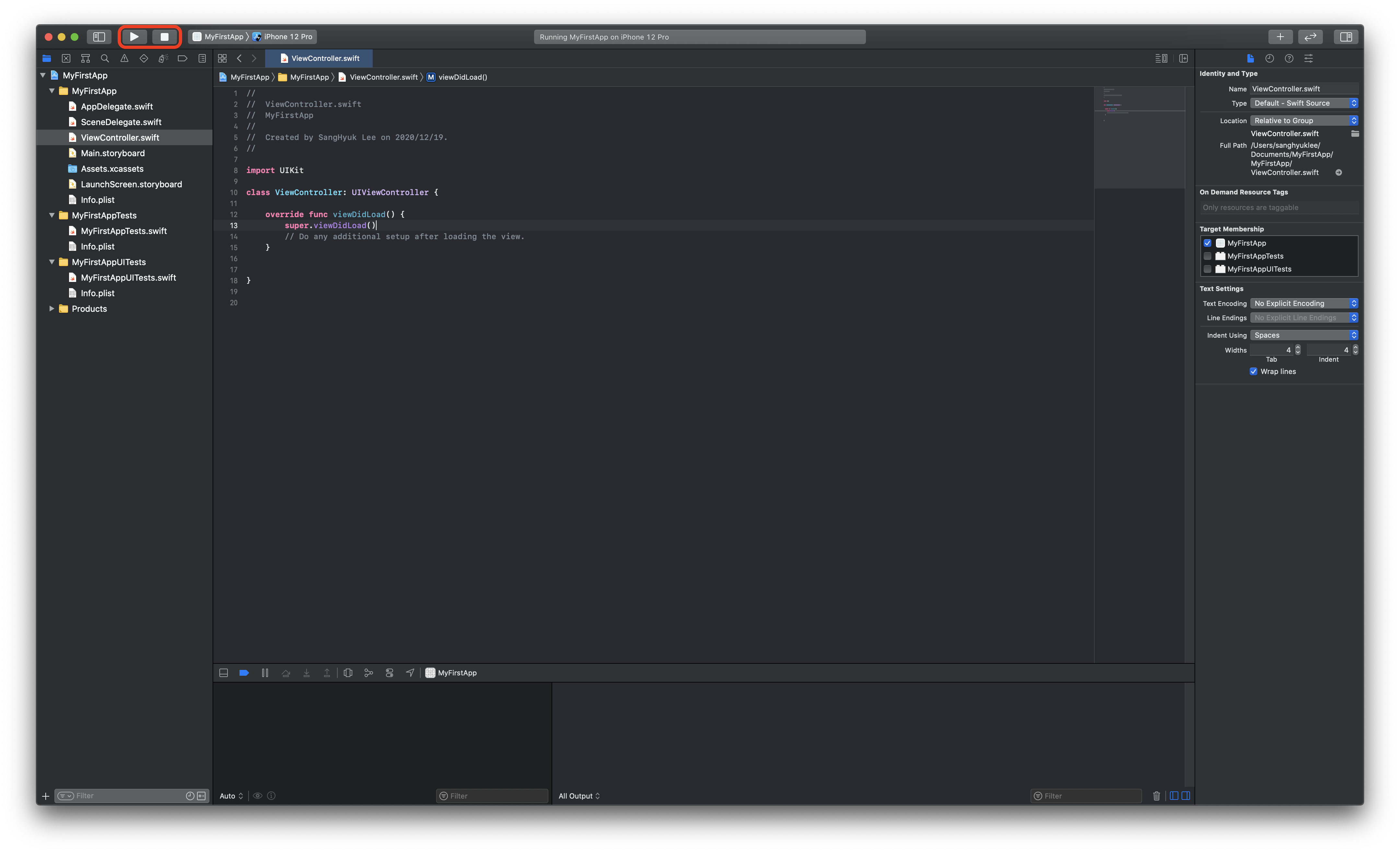
툴바의 맨 앞에 놓인 두 개의 버튼은 앱의 실행과 중지를 담당하는 버튼이다. ► 버튼을 클릭하면 실행에 앞서 소스 코드가 컴파일되고, 이 과정에서 오류가 발생하지 않으면 이어서 앱이 실행된다. 개발용 맥에 실제 기기가 연결되어 있다면 연결된 기기에서 앱을 실행할 수도 있지만 그렇지 않으면 앱 시뮬레이터를 통해 앱이 실행된다. 이를 통해 앱을 테스트해서 정상적으로 기능이 동작하는지를 확인해 볼 수 있다. 앱의 실행을 중지하고 싶다면 오른쪽 ◼︎ 버튼을 클릭하면 된다.
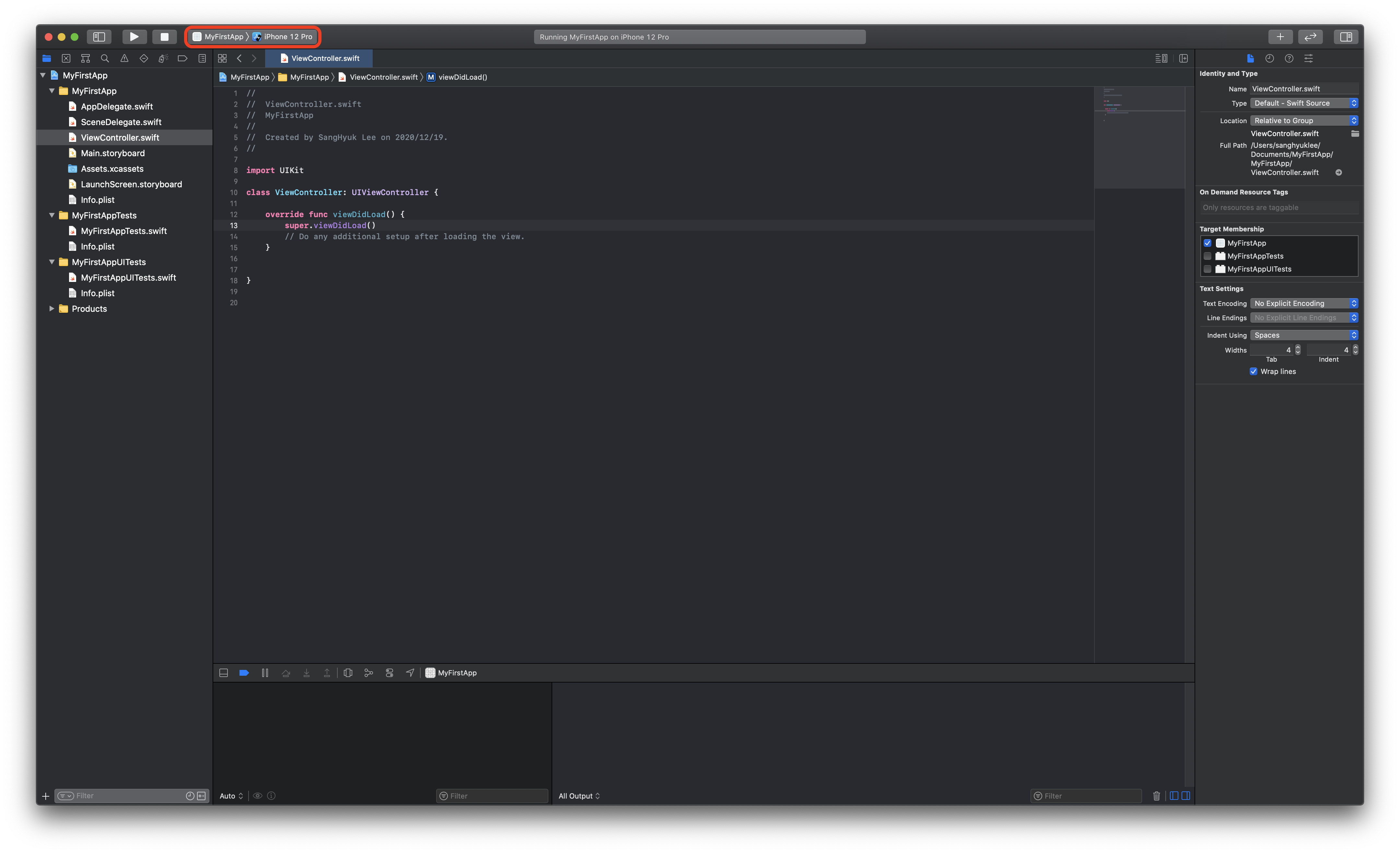
앱의 실행 및 중지 버튼 옆에 있는 것은 시뮬레이터 선택 옵션이다. 어떤 기기에서 앱을 실행할지 선택할 수 있는 옵션이다. 이 옵션을 클릭하면 여러 가지 버전의 동작 가능한 시뮬레이터들이 그림과 같이 나열된다.
원하는 기기를 선택한 후 앞의 ► 버튼을 클릭하면 선택한 버전의 시뮬레이터가 기동되고, 제작 중인 앱이 시뮬레이터를 통해 실행된다. Xcode의 버전 업그레이드에 따라 앱 시뮬레이터가 지원하는 버전도 함께 확장되므로 최신 기능을 테스트하기 위해서는 항상 Xcode의 버전을 최신으로 유지해야 한다.
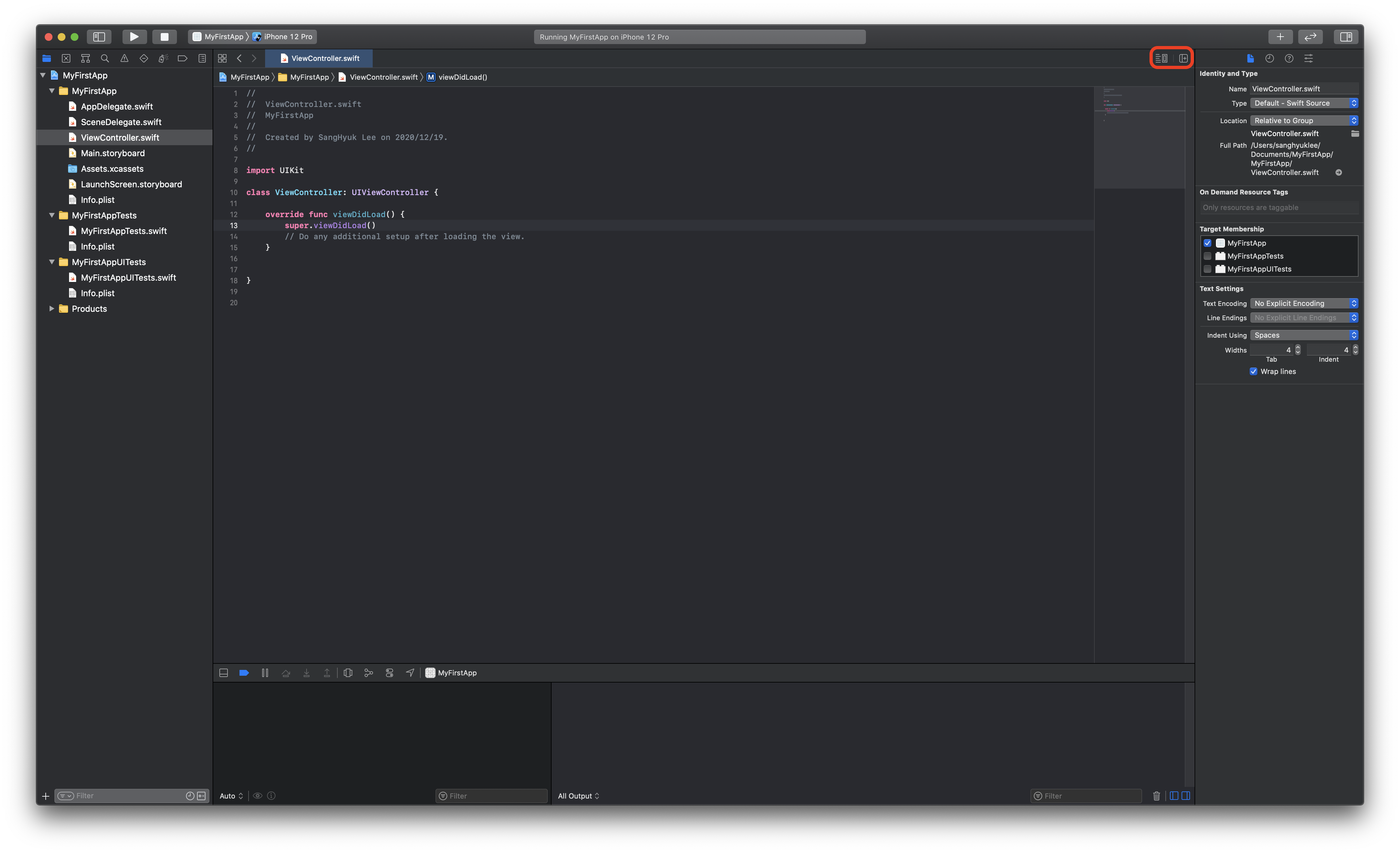
에디터 영역 상단의 오른쪽에 놓인 버튼은 어시스턴트 에디터, 즉 보조 에디터를 여닫을 수 있는 기능이다. 앱을 제작하다 보면 화면 UI와 소스 코드를 함께 작업해야 하는 일이 많이 생기는데, 이때 이 버튼을 이용해 보조 에디터를 열면 UI와 소스 코드를 나란히 놓고 작업할 수 있어 편리하다. 버튼을 눌러 어떤 보조 에디터를 열지 선택할 수 있다.
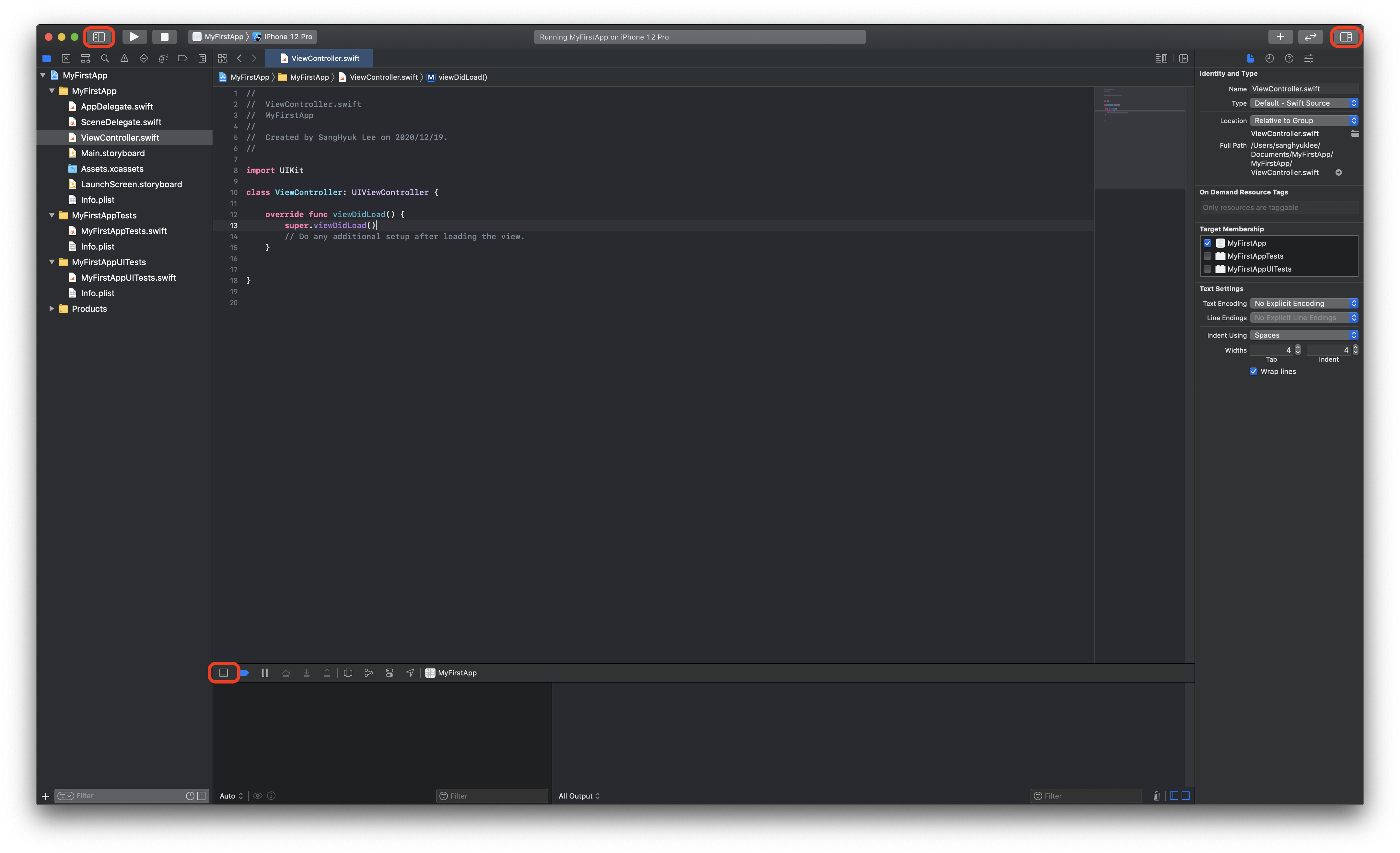
Xcode의 레이아웃을 조절할 수 있는 버튼들이다. 버튼에 표시된 영역들을 열고 닫을 수 있는 토글 버튼들이다. 왼쪽의 버튼은 내비게이션 영역을, 하단의 버튼은 디버그 영역을, 오른쪽 버튼은 인스펙터 영역을 열고 닫는데 사용된다. 실제로 작업을 하다 보면 화면이 좁아서 Xcode에 열려있는 창들이 무척 거추장스러울 때가 있는데, 이때 이 버튼들을 이용하여 필요 없는 창을 닫으면 훨씬 넓은 화면으로 작업할 수 있어 유용하다. 더 이상 설명이 필요 없을 만큼 직관적인 버튼들이므로 직접 눌러보면서 확인해 보도록 하자.
5.2 내비게이터 영역
내비게이터 영역은 워크스페이스 왼쪽에 위피한 영역이다. 이 영역은 우리 말로 ‘탐색기 영역’ 정도로 해석할 수 있는데, 뭔가 탐색이 필요한 항목들을 쉽게 찾을 수 있도록 도와주는 역할을 담당한다. 내비게이터 영역은 효율적인 탐색을 위해, 탐색할 대상의 성격에 따른 아홉가지 세부 탐색기로 나누어진다. 차례대로 살펴보자.
5.2.1 프로젝트 내비게이터
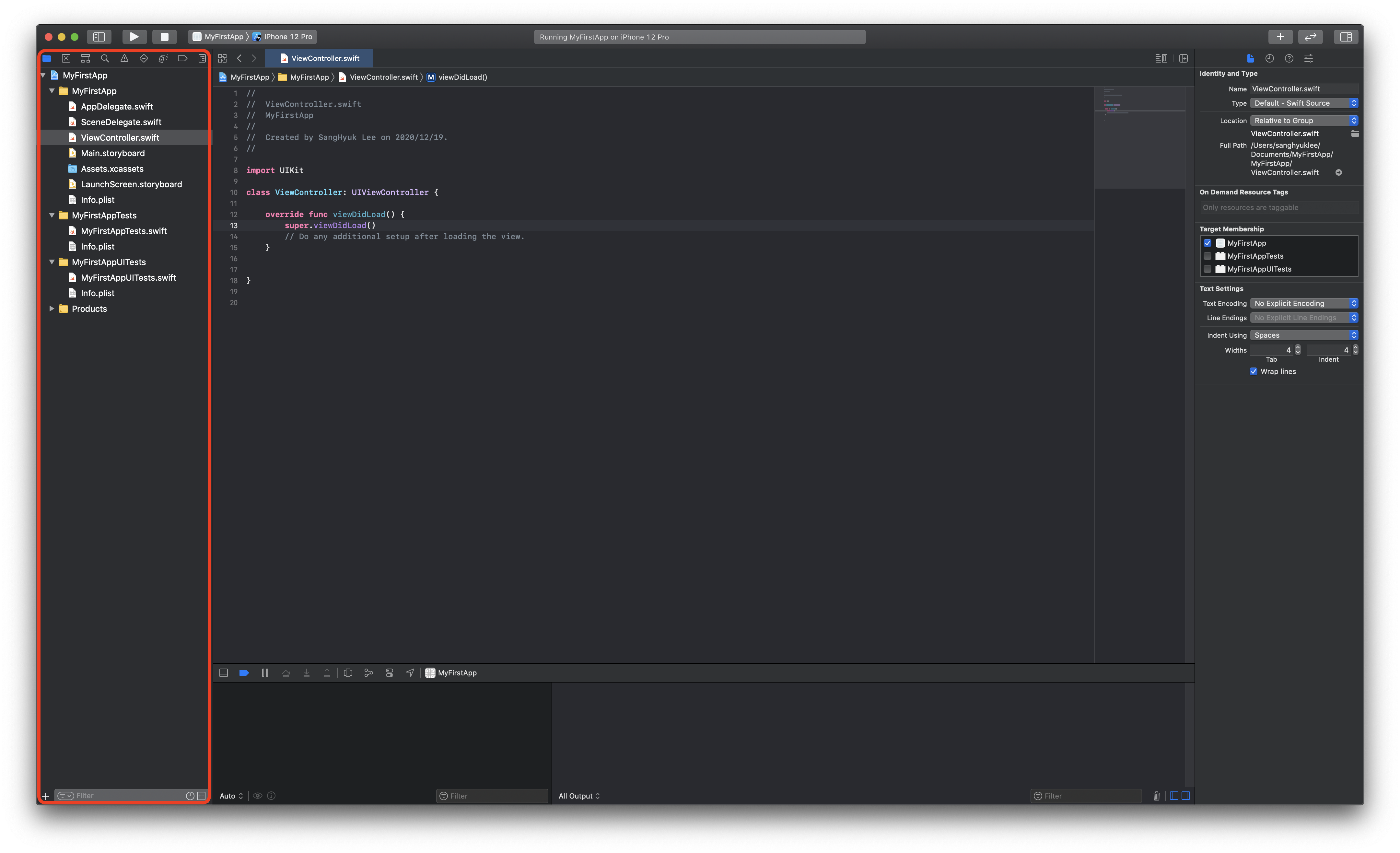
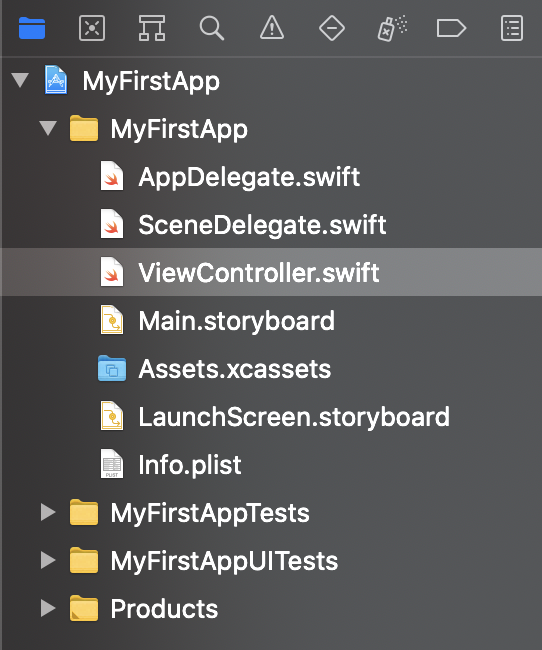
프로젝트 내비게이터는 프로젝트의 파일을 탐색할 때 사용하는 내비게이터이다. 내비게이터 영역 상단의 탭 중에서 첫 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 1 을 눌러서 선택할 수 있다.
앞에서 생성한 MyFirstApp 프로젝트에 과련된 파일을 펼쳐보면 아래 그림과 같다. 현재는 프로젝트에 포함된 소스 파일인 AppDelegate.swift와 ViewController.swift, 그리고 화면을 그리기 위한 Main.storyboard 파일 등 몇 개밖에 없지만, 프로젝트가 진행되면서 필요한 파일들이 점차 늘어날 것이다. 프로젝트 내비게이터는 이들 파일을 한눈에 살펴보고 관리할 수 있도록 트리 형식의 목록을 제공하여 프로젝트 내 파일에 대한 접근성을 높여준다.
5.2.2 소스 컨트롤 내비게이터
소스 컨트롤 내비게이터는 소스 파일의 버전 관리를 위해 제공되는 내비게이터로, Xcode 9부터 새롭게 추가되었다. 내비게이터 상단 영역의 두 번쨰 탭에서 찾을 수 있으며, 키보드 단축키 ⌘ + 2 를 눌러도 된다. 깃허브 시스템과 연동하는 형태로 기능을 제공하는데, 이를 이용하면 자신이 만든 소스를 깃허브 사이트(Https://github.com)에 올릴 수 있을 뿐만 아니라 깃허브에서 내려받은 오픈소스가 최신 버전으로 갱신될 경우 자동으로 알림을 받고 이를 업데이트할 수도 있다. 현재는 깃허브 시스템과 연동되지 않아 아무것도 보이지 않을 것이다.
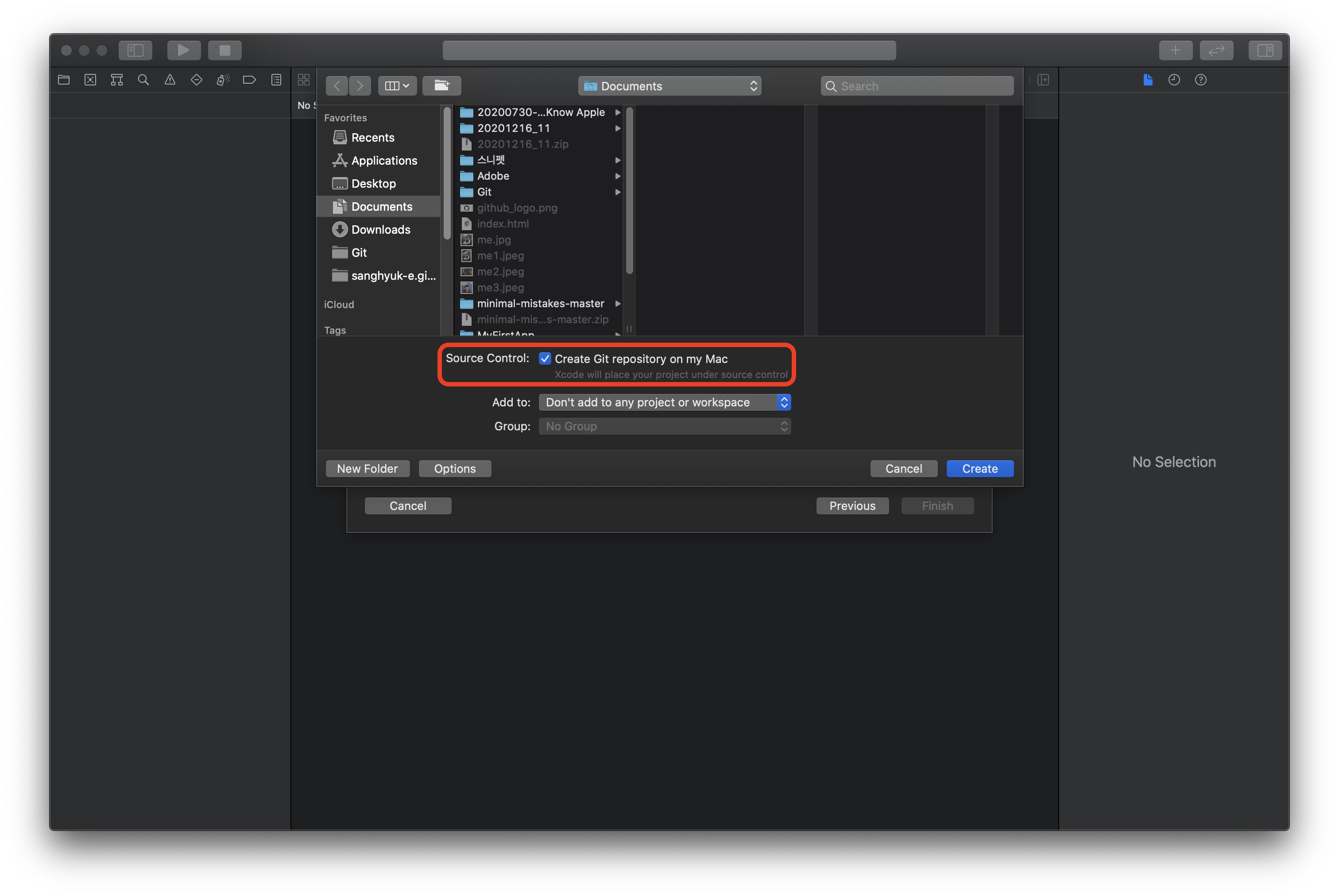
이 영역은 ‘리파지토리(Repository)’라고 불리는 소스 관리 전용 공간을 생성했을 때에만 사용 할 수 있으므로, 이를 위해서는 신규 프로젝트 생성 시 옵션에서 [Create Git repository on my Mac]을 선택하거나 이미 생성된 상태라면 Xcode 메뉴에서 [Source Control] → [Create Git Repositories]를 차례로 선택해야 한다.
5.2.3 심벌 내비게이터
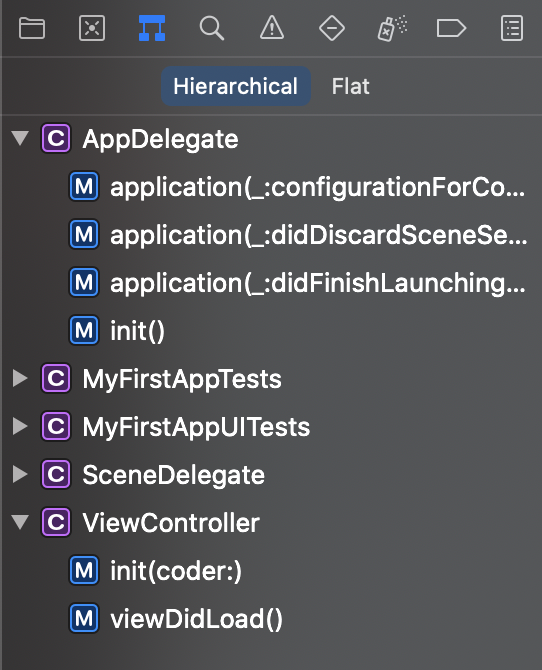
심벌 내비게이터는 프로젝트에서 작성된 클래스나 구조체, 메소드 등의 심벌을 구조적으로 관리할 수 있는 내비게이터이다. 내비게이터 영역의 탭 중에서 세 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 3 을 눌러서 선택할 수 있다.
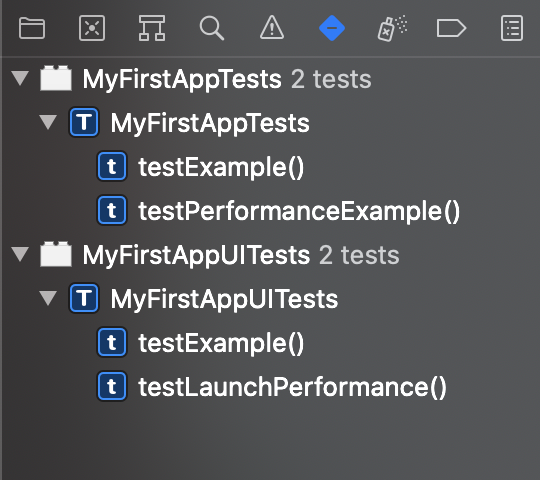
MyFirstApp 프로젝트를 처음 생성하면 표준 템플릿에 의해 만들어진 파일과 클래스가 추가되어 있다. 위 그림에서 보는 것 처럼 심벌 내비게이터를 통해 각각의 클래스와 그 안에 정의된 메소드를 확인할 수 있다. 심벌 내비게이터의 항목 앞에 붙어있는 영문자 이미지는 심벌의 종류를 나타내는 것으로 클래스는 C, 구조체는 S, 메소드는 M으로 표시되며, 함수는 F로, 열거형은 E로 나타낸다. C부터 E까지 영문자를 부여받은 모든 대상을 심벌이라고 표현한다.
심벌 내비게이터에 나열된 각각의 심벌을 클릭하면 소스 코드에 작성된 심벌의 상세 내용이 에디터 영역에 표시된다. 이를 통해 손쉽게 심벌의 코드 내용을 확인할 수 있다.
5.2.4 검색 내비게이터
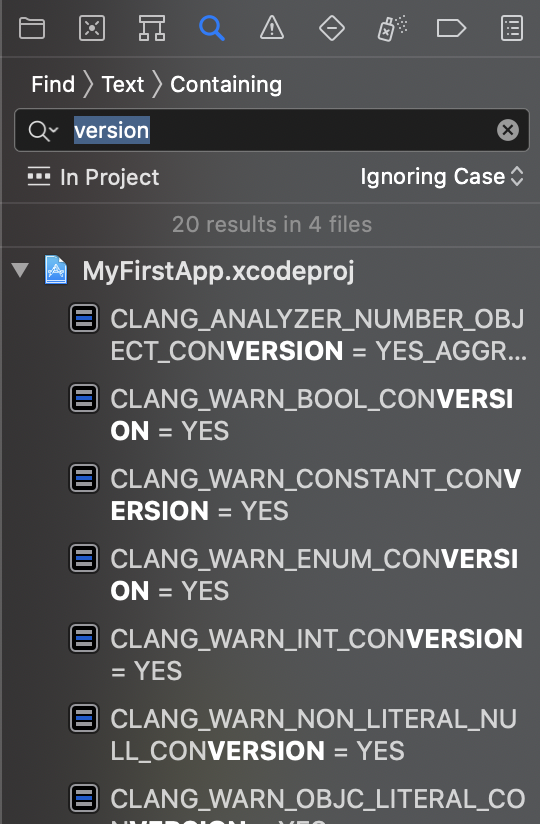
검색 내비게이터는 프로젝트 내부의 내용을 검색할 때 사용하는 기능으로, 빠른 검색과 깔끔한 정리를 자랑한다. 내비게이터 영역의 탭 아이콘 중에서 네 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 4 를 눌러서 선택할 수 있다. 아래 그림은 검색 내비게이터를 이용하여 ‘version’ 이라는 키워드를 검색할 결과를 보여준다.
검색 내비게이터는 소스 파일뿐만 아니라 설정 파일, 프로젝트 마스터 파일에 기록된 검색 키워드까지 검색할 정도로 광범위한 검색을 처리하기 때문에 프로젝트 전체에서 해당하는 키워드를 찾을 때 매우 요긴하게 사용할 수 있다. 필자의 경우, 특정 값이나 변수명을 모조리 바꾸어야 할 경우에 검색 내비게이터를 이용하여 해당하는 모든 키워드를 찾곤 한다.
5.2.5 이슈 내비게이터
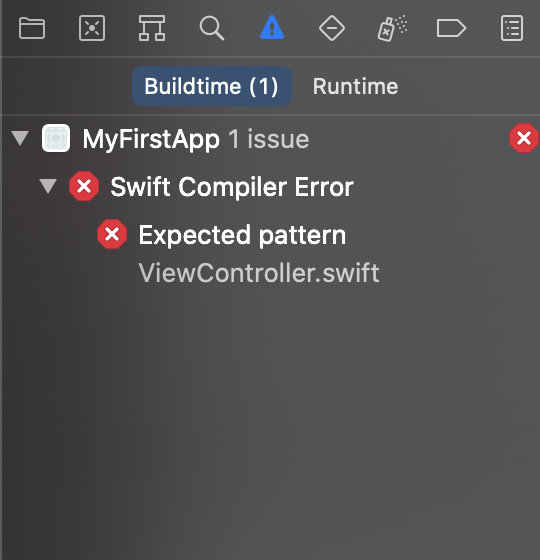
Xcode는 코딩 도중에 잘못된 문장을 입력하거나 틀린 문법을 사용하면 문제가 있음을 알려주는 경고나 오류 표시가 즉각적으로 나타난다. 이 표시를 클릭하여 활성화하면 표시된 내용에 대한 상세한 정보를 볼 수 있는데, 이슈 내비게이터는 이런 경고나 오류 등의 이슈만 정리해서 보여주는 내비게이터이다. 이슈 네비게이터를 사용하면 현재 코드의 어느 부분이 문제이고, 어느 부분을 고쳐야 하는지를 한눈에 파악할 수 있다. 내비게이터 영역의 탭 중에서 다섯 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 5 를 누르면 선택된다.
이슈 내비게이터에 표시되는 문구를 클릭하면 이슈가 발생한 소스 코드 위치로 즉시 이동하게 된다. 이를 통해 오류를 처리해야 할 지점을 손쉽게 찾아갈 수 있다. 이슈 내비게이터에 표시되는 내용은 항상 주의하여 문제점을 해결해주어야 하며, 그렇지 않을 경우 컴파일이 실패하거나 더 이상 진행되지 않는 등의 심각한 문제가 발생할 수도 있다.
5.2.6 테스트 내비게이터
테스트 내비게이터는 MyFirstApp 프로젝트를 생성할 때 자동으로 구성된 테스트용 파일인 MyFirstAppTests.swift의 내용을 보여주는 영역이다. 테스트를 위한 목적으로 만들어진 이 파일에서 테스트 항목은 일반적인 클래스의 메소드로 작성되어 있지만, 다른 클래스는 메소드와 구분되는 이 클래스의 특징이 있는데 바로 XCTestCase라는 클래스를 상속받았다는 점이다. 이 클래스는 테스트를 목적으로 하는 클래스다. 이 클래스를 상속받은 클래스의 테스트 항목이 표시되는 영역이 테스트 내비게이터이다. 테스트 내비게이터는 내비게이터 영역의 탭 아이콘 중 여섯 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 6 을 눌러서 선택할 수 있다.
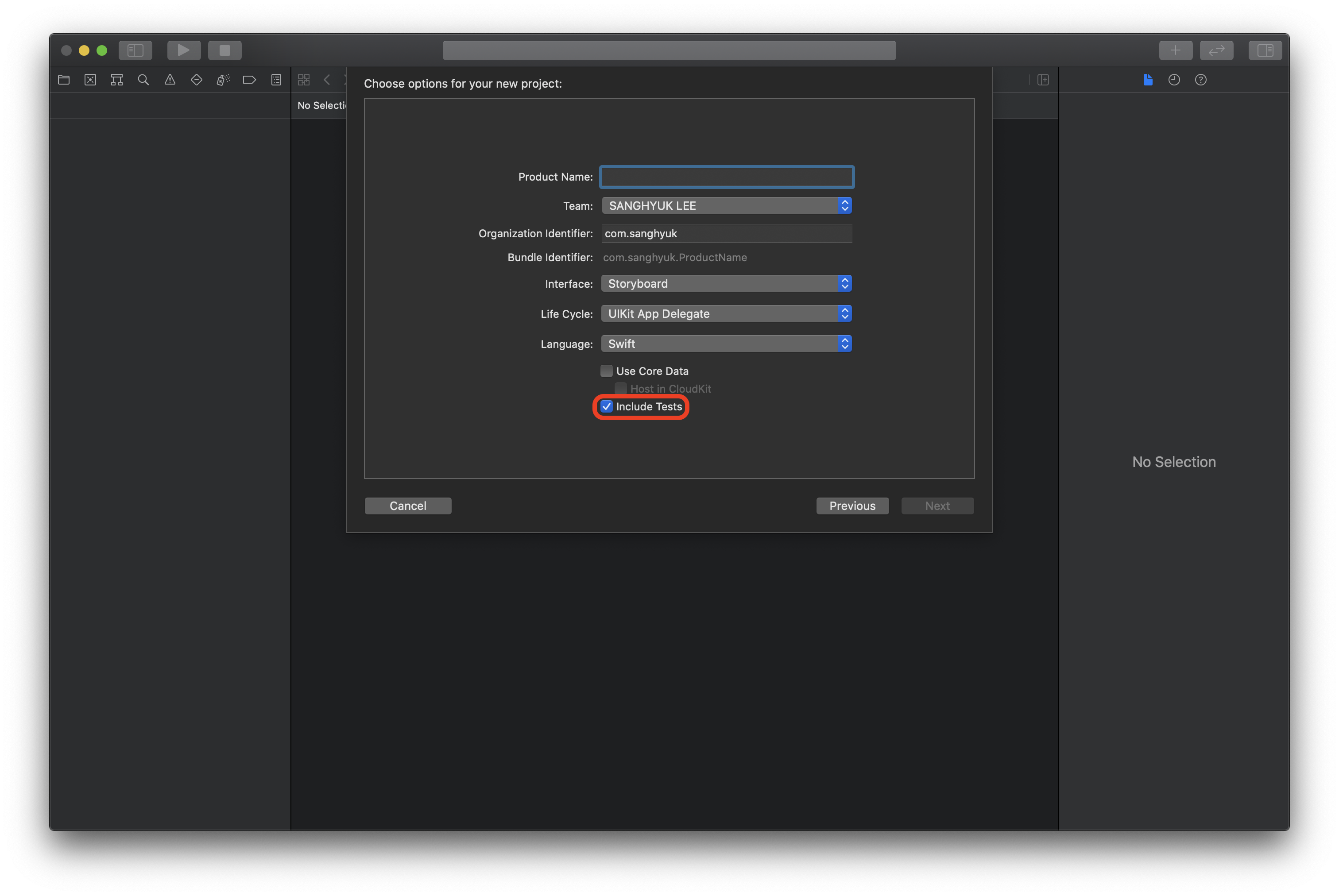
테스트 클래스는 프로젝트 생성 시 [Include Tests] 옵션에 체크 했을 때 생성된다. 이 기능을 사용하고자 하는 경우, 프로젝트 생성 설정에서 다음 그림과 같이 체크해 주도록 한다.
5.2.7 디버그 내비게이터
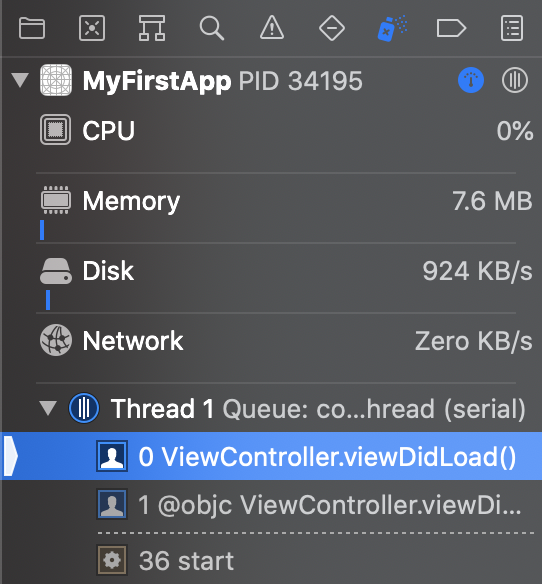
디버그 내비게이터 영역은 평소에는 아무것도 표시되지 않다가 시뮬레이터가 동작하면서 앱이 실행되면 디버그에 필요한 각종 정보를 보여주는 영역이다. 특히, 브레이크 포인트와 함께 사용할 경우 지정된 브레이크 포인트에서 실행을 일시적으로 멈추고 다음 명령을 기다리는 형태로 표시된다.
디버그 내비게이터는 내비게이터 영역의 탭 아이콘 중 일곱 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 7 을 눌러서 선택할 수 있지만, 앱이 실행되는 동안에만 정보가 표시된다는 점을 꼭 기억하기 바란다.
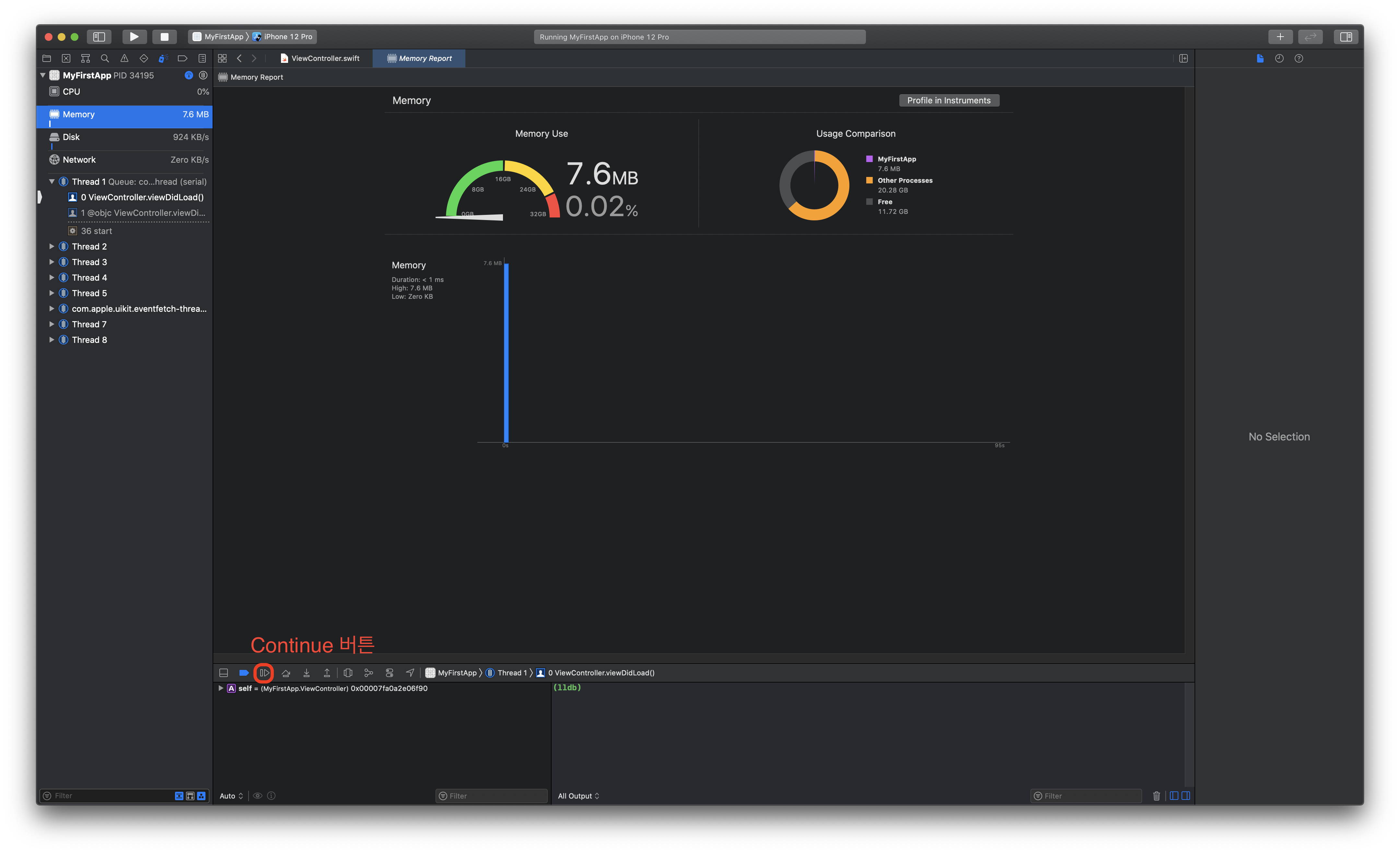
디버그 내비게이터에 표시된 브레이크 포인트에서 실행이 멈춰 있을 때 다음 브레이크 포인트로 넘어가거나 실행을 재개하고 싶을 경우 디버그 영역의 continue 버튼을 클릭하거나 키보드에서 ⌃ + ⌘ + Y 를 함께 누르면 된다.
5.2.8 브레이크 포인트 내비게이터
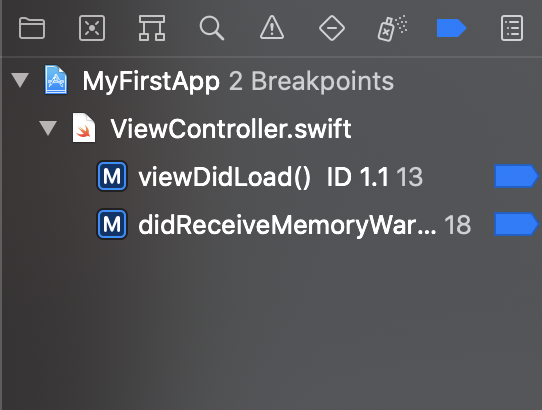
소스 코드를 디버깅하기 위해서는 실행 중간에서 코드의 진행을 멈추고 메모리나 변수값 등의 내용물을 확인해야 할 경우거 있다. 이때 코드의 진행을 멈출 수 있는 특정한 표시를 코드 내 원하는 위치에 삽입할 수 있는데, 이를 브레이크 포인트(Breakpoints, 중단점)이라고 한다. 브레이크 포인트를 설정한 상태에서 브레이크 포인트가 걸려있는 목록을 확인하고 다음 액션을 관리할 수 있는 영역이 바로 브레이크 포인트 내비게이터 영역이다. 내비게이터 영역의 탭 아이콘 중 여덟 번째 아이콘을 선택하거나 키보드 단축키 ⌘ + 8 을 함께 누르면 된다.
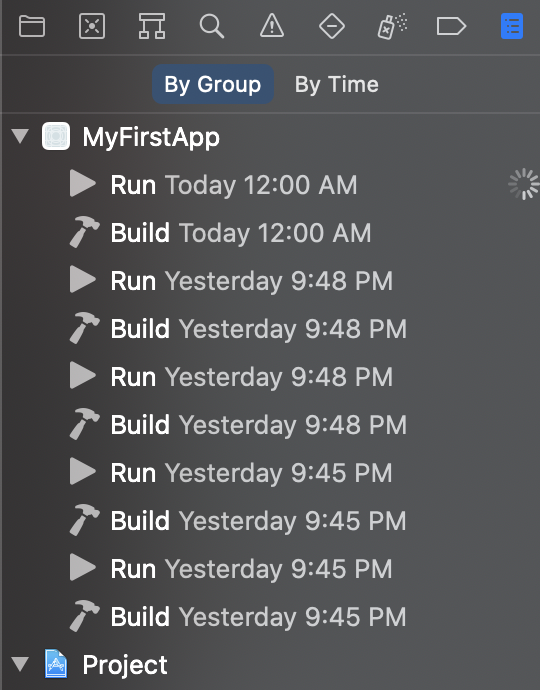
5.2.9 리포트 내비게이터
여덟 개의 내비게이터 탭 중 마지막 항목인 리포트 내비게이터는 빌드 결과나 실행 결과 등 작업의 결과를 확인할 수 있는 내비게이터이다. 앱에서 출력하는 로그나 오류 메시지와는 다르게, 작업이 처리된 내역을 확인하는 용도로 사용된다. 내비게이터 영역 하단의 필터 바와 함께 사용하면 원하는 내용만 필터링 할 수 있으므로 예전의 처리 결과와 비교할 때 편리하다. 실행 요령은 내비게이터 영역의 탭 아이콘 중 마지막 아이콘을 클릭하거나 단축키 ⌘ + 9 를 누르면 된다.
5.3 에디터 영역
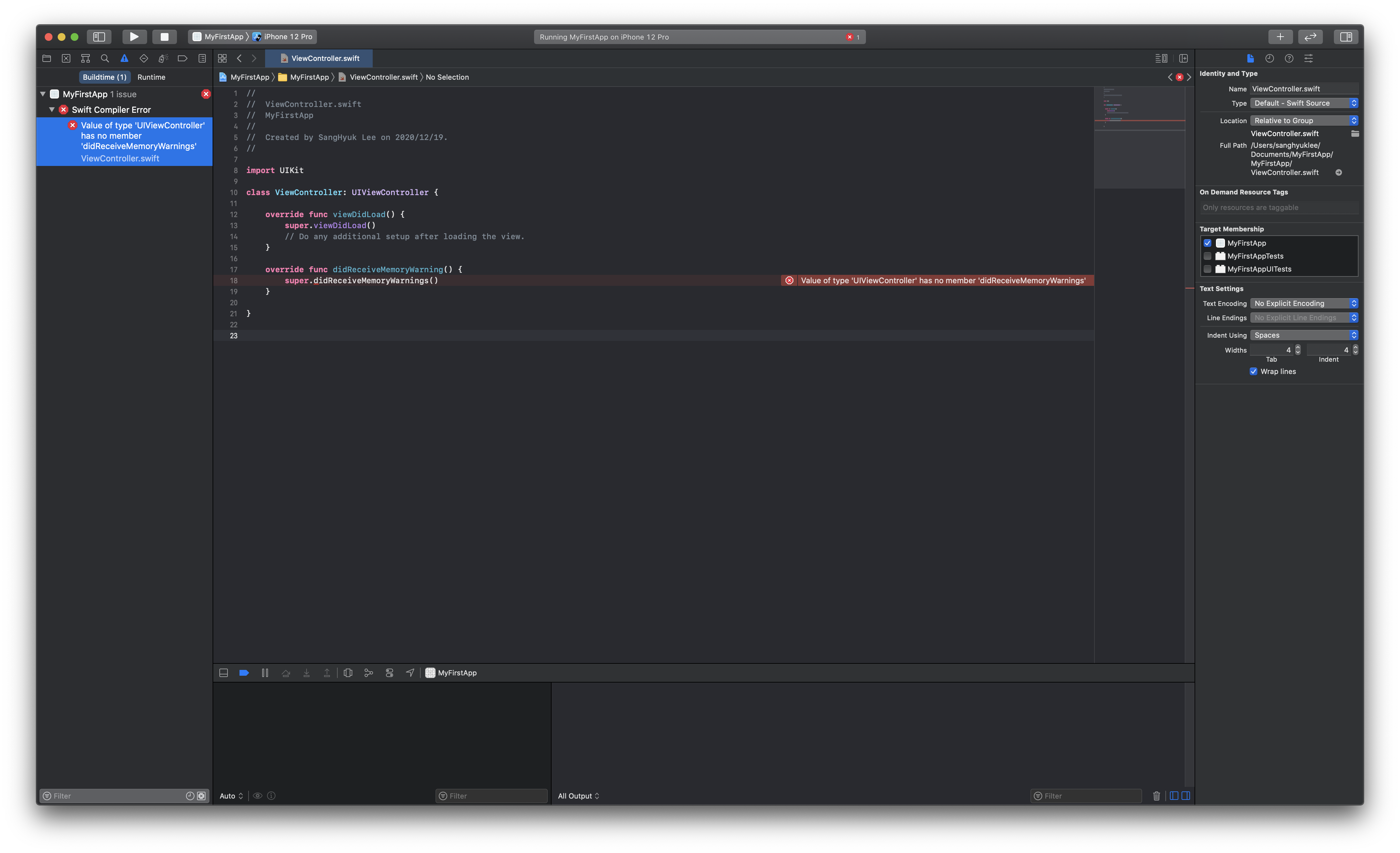
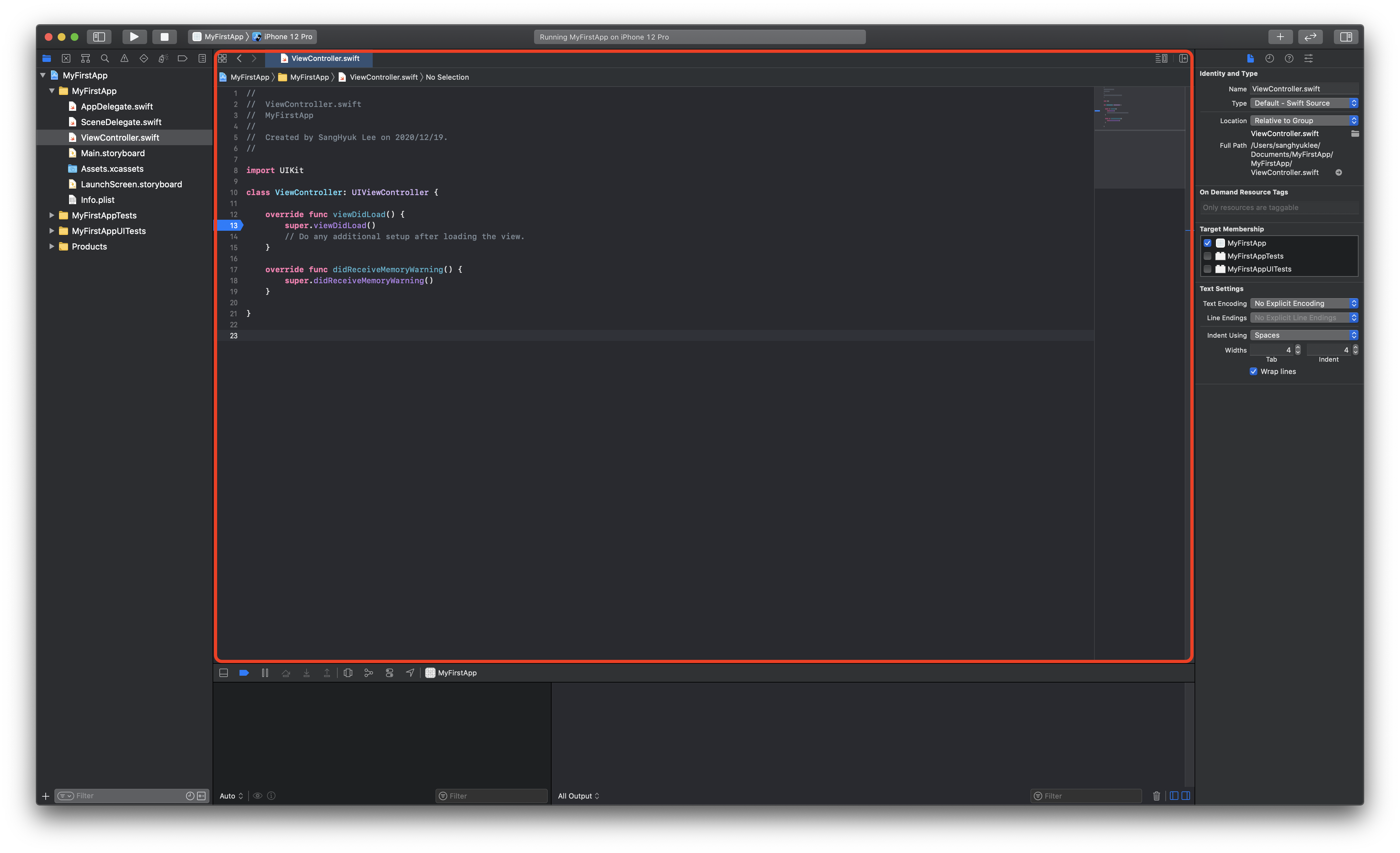
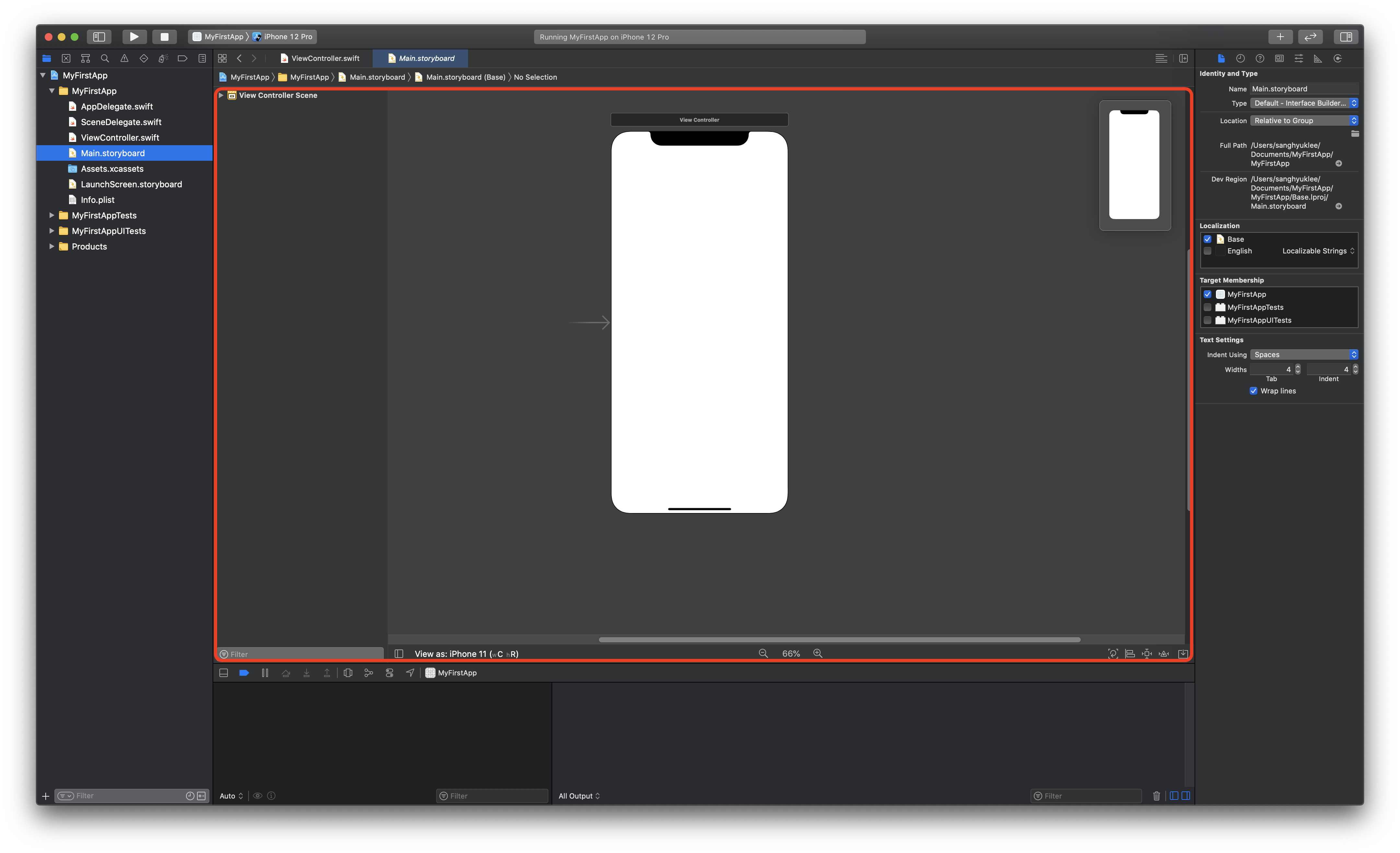
에디터 영역은 코드 작성이나 화면 설계 등 앱을 만들 때 필요한 대부분의 핵심 작업이 이루어지는 영역으로서 워크스페이스 가운데에 위치하고 있으며, 대부분의 영역을 차지한다. 워크스페이스 왼쪽에 있는 내비게이터 영역에서 파일이나 심벌을 선택하면 선택된 소스 파일이 에디터 영역에서 열릴 뿐만 아니라, 만약 수정할 수 있는 파일이라면 이 영역에서 파일을 수정할 수도 있다. 단, 내비게이터 영역에서 파일을 클릭하면 해당 파일이 워크스페이스 내부에서 열리지만 더블클릭하면 별도의 편집 창을 통해 열리는 특성이 있으므로 주의해야 한다. 아래 그림은 내비게이션 영역과 함께 표시된 에디터 영역을 보여준다.
에디터 영역에서 사용되는 에디터는 크게 두 종류이다. 소스 코드를 수정할 수 있는 텍스트 에디터와 스토리보드 파일의 UI를 수정할 수 있는 인터페이스 빌더가 그것이다. .xcodeproj 파일의 설정 내용을 수정할 수 있는 설정 창 에디터도 포함해야 겠다. 에디터 영역은 선택된 파일의 종류에 따라 자동으로 적잘한 에디터를 선택하여 실행해 준다.
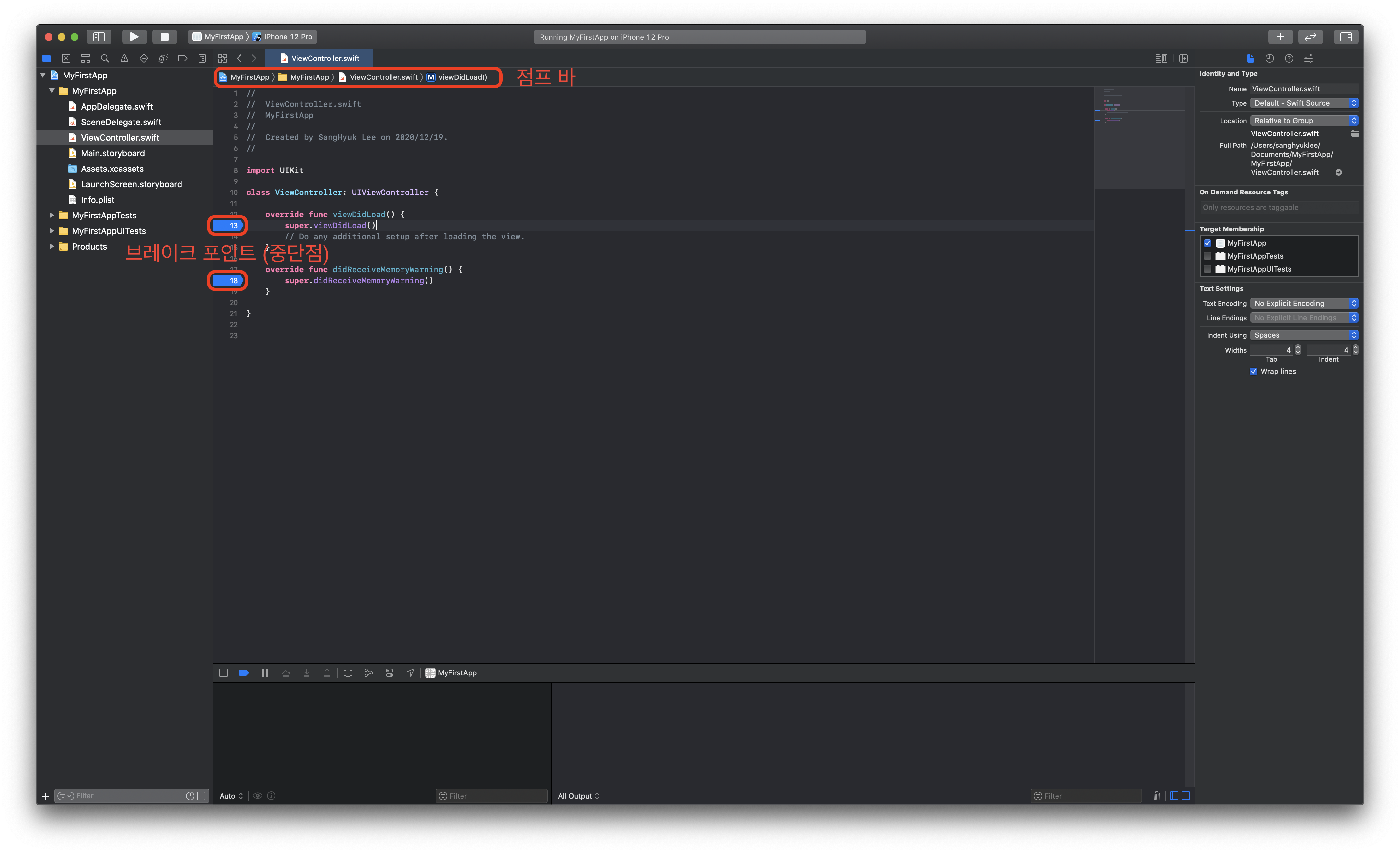
텍스트 에디터 왼쪽에는 줄 번호가 있는데, 여기를 마우스로 클릭하면 클릭한 라인에 브레이크 포인트가 설정된다. 앱을 실행했을 때 해당 위치에서 실행을 잠시 멈추게 하는 역할이다. 에디터 영역 위에는 현재의 워크스페이스 내에 있는 모든 레벨의 항목에 다양하게 접근할 수 있는 점프 바가 있다.
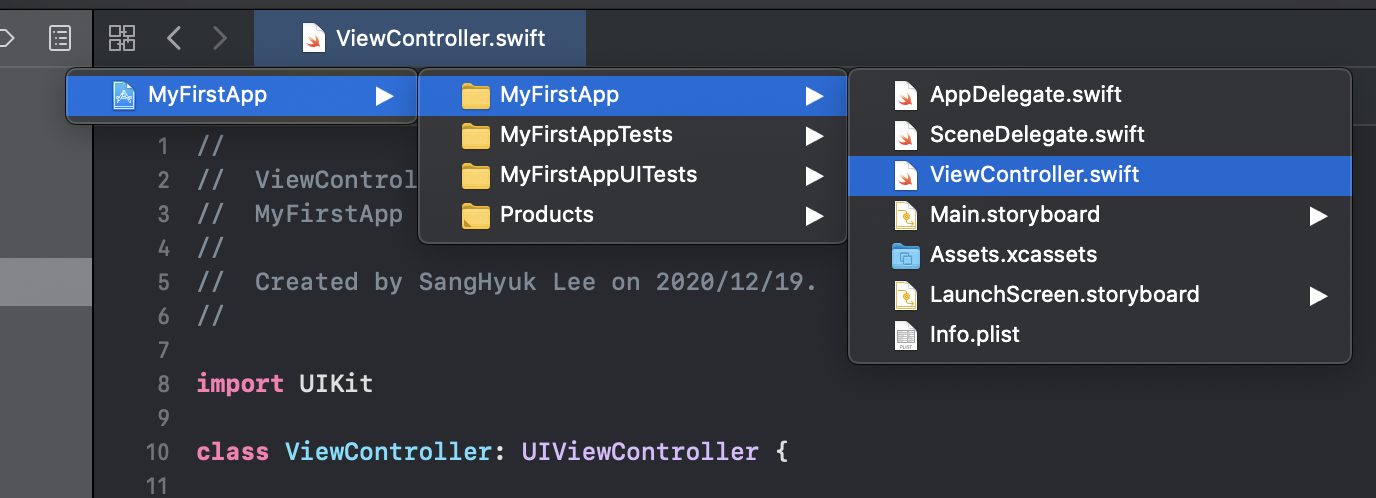
점프 바에는 프로젝트 시작부터 현재 열린 파일까지의 디렉터리 단계가 표시되어 있다. 현재 열린 파일과 동일한 디렉터리에 있는 파일을 선택하고자 할 때는 가장 뒤쪽에 표시된 파일을 선택하면 된다. 만약 프로젝트 최상단부터 접근하여 파일에 접근하려면 점프 바의 가장 앞에 있는 프로젝트 아이콘을 선택하여 원하는 디렉터리나 파일에 차례대로 접근하면 된다.
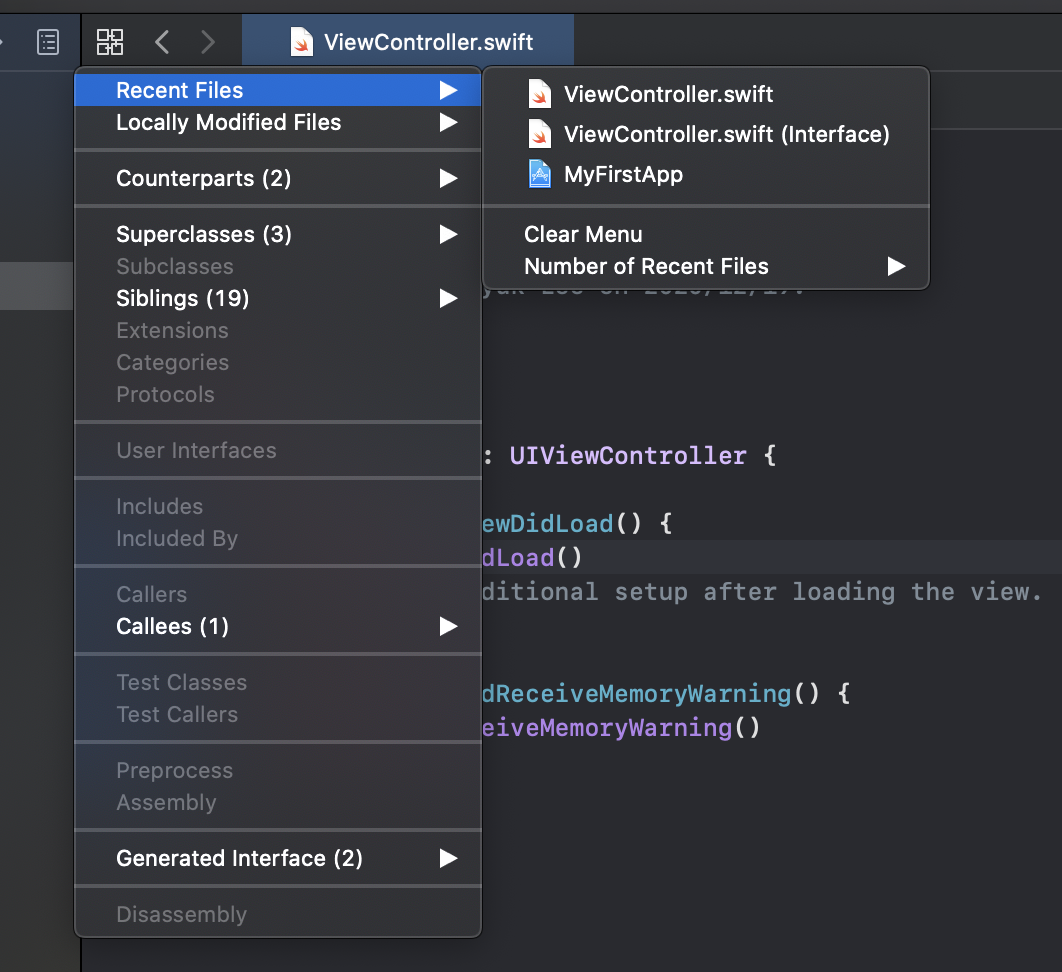
에디터 영역의 점프 바는 디렉터리 단계에 따라 순차적으로 접근하는 방식 외에도 점프 바 가장 왼쪽의 아이콘을 통하여 최근에 열었던 파일 목록을 제공하기도 한다. 이를 이용하면 최근에 작업했던 파일에 빠르게 접근할 수 있다.
클래스 파일 등의 텍스트 기반 파일을 편집할 때와는 달리 스토리보드 파일이나 nib, xib 파일을 편집할 때에는 인터페이스 빌더가 실행된다. 인터페이스 빌더는 화면 UI를 설계할 때 사용되는 에디터로, 그래픽 기반의 툴이다. 인터페이스 빌더를 사용하면 우리가 실제 앱을 보듯이 그대로 화면을 그려낼 수 있으므로 무척 편리하다. 이 툴 덕분에 우리는 화면 UI의 결과를 직접 보면서 편집할 수 있다.
인터페이스 빌더는 UI 기반 파일을 클릭하면 자동으로 실행된다. 따라서 굳이 인터페이스 빌더를 열고자 애쓸 필요는 없다. 열려야 할 때가 되면 스스로 열린다.
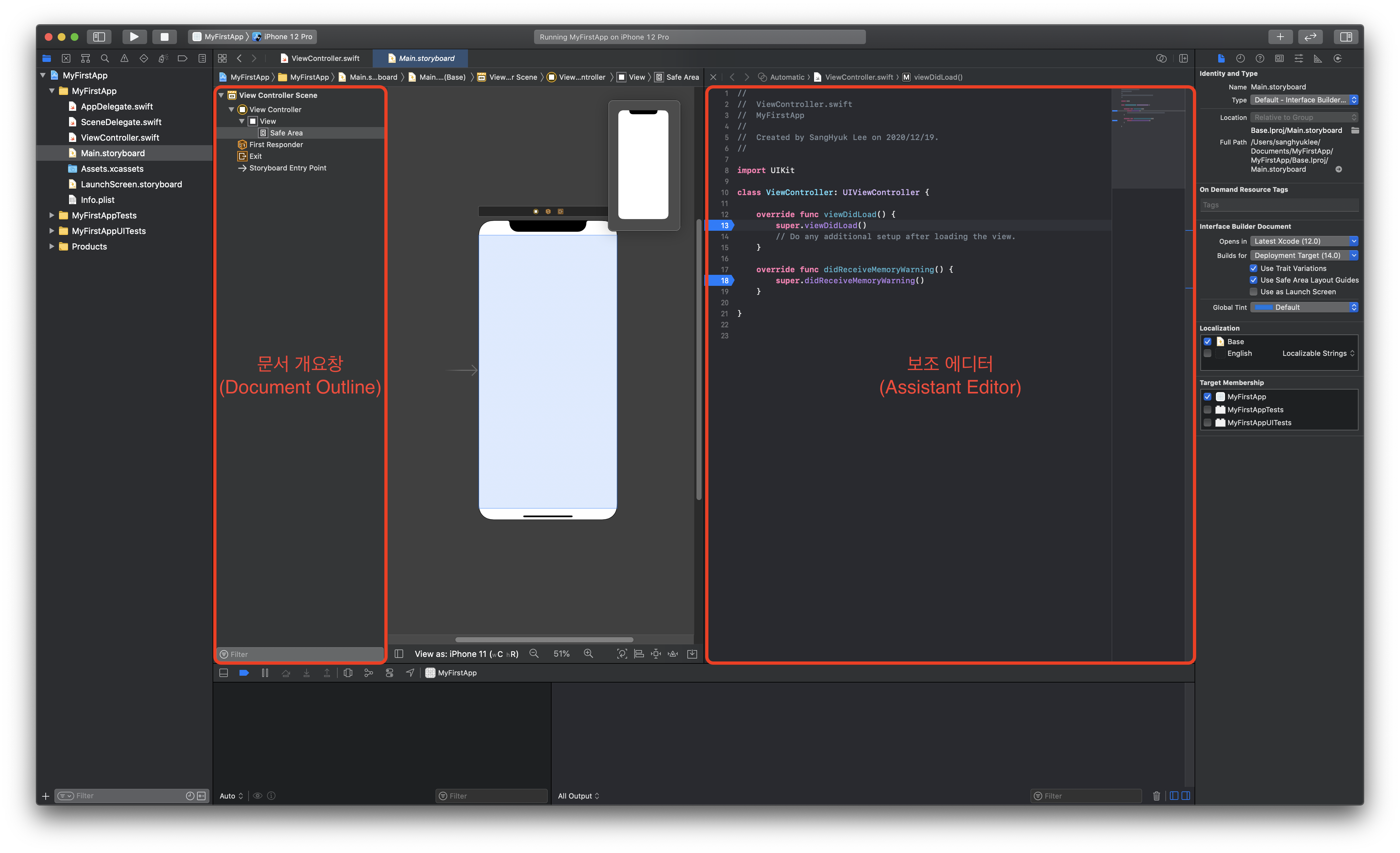
인터페이스 빌더는 작업의 편의를 위하여 몇 가지 보조 도구를 제공하는데, 화면 UI와 관련된 소스 코드 작업을 쉽게 할 수 있도록 도와주는 보조 에디터(Assistant Editor)와 스토리보드에 작성된 객체들의 계층 관계를 정리하여 보여주는 문서 개요창(Document Outline)이 그것이다.
보조 에디터는 오른쪽 상단의 아이콘을 통하여, 문서 개요창은 인터페이스 빌더 왼쪽 아래에 있는 아이콘을 통하여 여닫을 수 있다. 앞서 툴바 영역에 대해 학습할 때 보조 에디터를 여는 버튼에 대해 배웠던 것, 아직 기억하는가? 보조 에디터와 문서 개요창을 각각 여닫는 자세한 방법은 실습 과정에서 배워보기로 한다.
5.4 디버그 영역
디버그 영역은 Xcode 워크스페이스 중앙 아래에 있는 영역이다. 평소에는 특별한 정보가 나타나지 않지만, 프로젝트를 실행하거나 브레이크 포인트를 이용하여 코드를 디버깅할 때 내용이 출력된다.
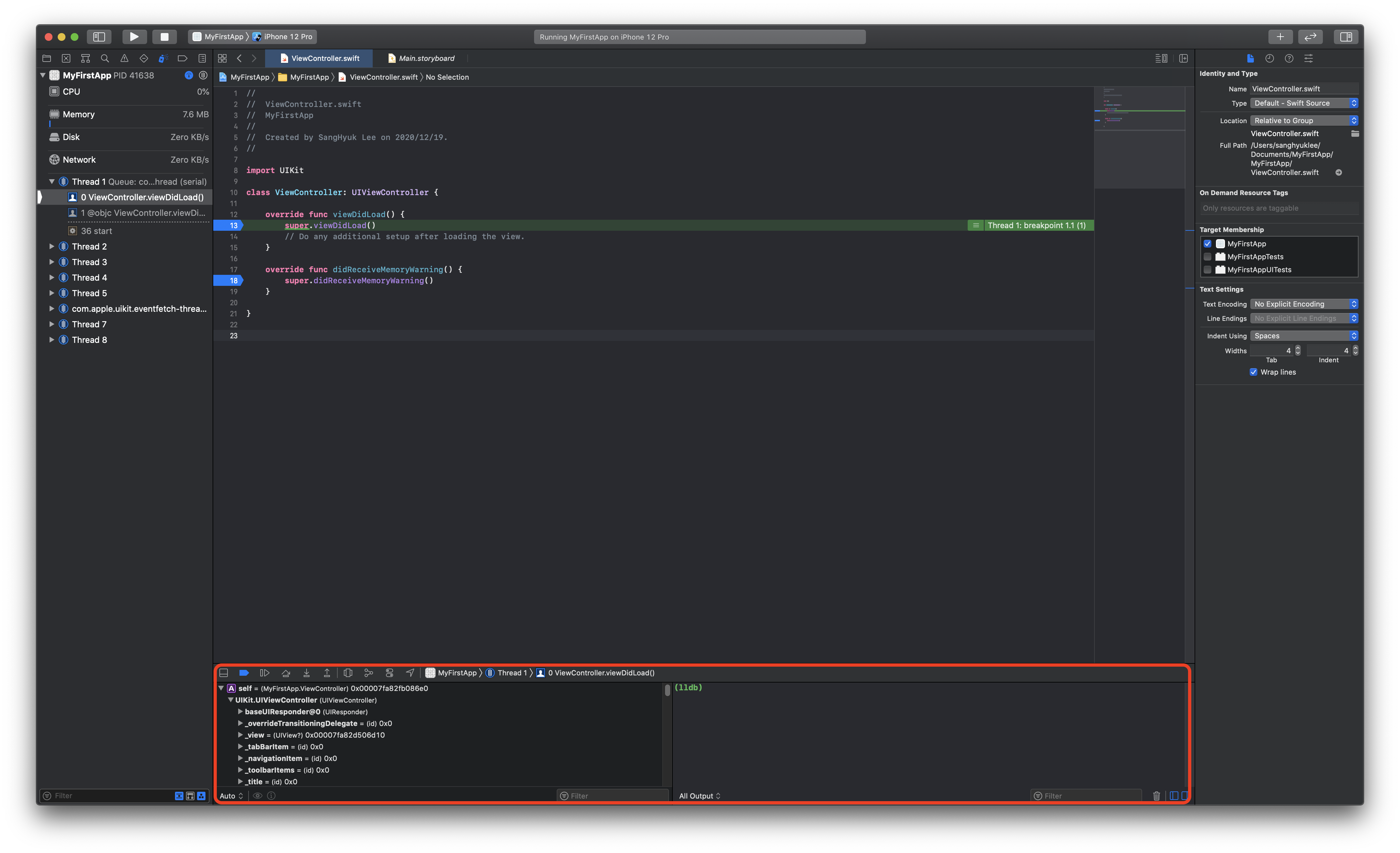
디버그 영역은 좌우 양쪽으로 분할되어 있는데, 좌측은 변수 정보 영역이며 우측은 콘솔 영역이다. 변수 정보 영역은 해당 시점에서 사용된 모든 변수들이 갖는 메모리상의 값을 출력해주는 영역으로, 주로 브레이크 포인트와 함께 사용된다. 우측의 콘솔 영역은 소스 코드상에서 출력하는 모든 메시지가 나타나는 곳이다. 앱을 만드는 과정에서 우리는 print() 구문 또는 NSLog() 구문을 사용하여 여러가지 메시지를 출력해볼 텐데, 이 메시지들이 출력되는 영역이 바로 여기라고 생각하면 된다.
디버그 영역은 필요에 따라 좌우측 창을 여닫을 수 있다. 디버그 영역 전체의 여닫음 여부는 디버그 영역 상단의 버튼으로 제어하고, 좌우측 각각의 창을 열고 닫을 때에는 디버그 영역 우측의 하단에 있는 열고 닫기 아이콘을 사용한다. 창 옆의 휴지통 아이콘은 출력된 로그를 지울 때 사용된다.
5.5 인스펙터 영역
인스펙터 영역은 다양한 객체들에 대한 속성을 관리하는 영역으로, 속성의 타입에 따라 최대 6개 탭으로 나누어진다. 여기서 ‘최대’라고 표현한 것은 파일이나 인터페이스 빌더의 화면 객체 등 현재 선택된 대상에 따라 보여지는 탭의 개수가 서로 다르기 때문이다.
탭의 내용 역시 현재 선택된 대상의 영향을 받는다. 내비게이터에서 파일을 클릭했을 때와 인터페이스 빌더에서 화면 요소를 클릭하여 선택했을 때, 각각의 인스펙터 영역에서 나타나는 속성 항목이 서로 다르다. 인터페이스 빌더에 포함된 화면 요소라 할지라도, 종류에 따라 보여지는 항목이 달라지기도 한다. 버튼을 선택했을 때와 텍스트 필드를 선택했을 때, 각각 서로 다른 항목을 보여준다는 뜻이다.
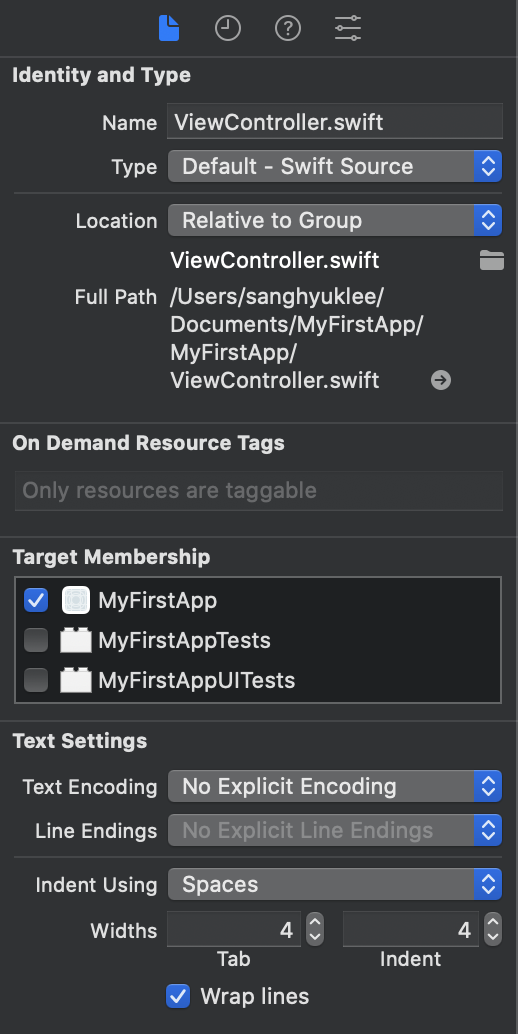
파일이 선택되어 있을 때 인스펙터 영역에 나타나는 탭은 모두 두 개이다. 파일의 정보와 속성을 설정하는 파일 인스펙터(File Inspector) 탭과, 관련 정보를 빠르게 요약해서 보여주는 빠른 도움말 인스펙터(Quick Help Inspector) 탭이 전부다. 아래 그림과 같은 모습이다.
파일 인스펙터 탭에서는 파일명, 파일 타입 등을 수정하거나 필요한 정보를 확인할 수 있고, 들여쓰기 및 코딩 편집 상태를 정렬할 수 있는 등의 설정도 변경할 수 있다.
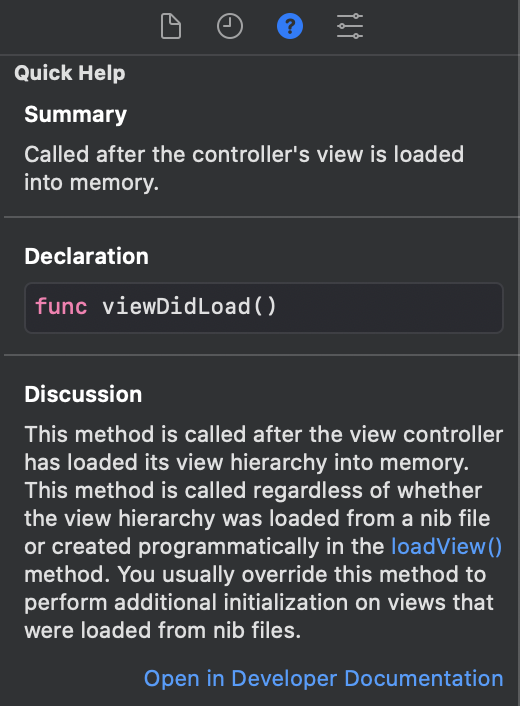
빠른 도움말 인스펙터 탭에서는 소스 파일에 대한 간단한 정보가 레퍼런스를 참조할 수 있는 링크와 함께 제공된다.
이와 달리 인터페이스 빌더에서 객체를 활성화하면 새로운 네 개의 탭이 더 나타난다. 도합 여섯 개의 탭이 된다. 각 탭은 쓰임새가 매우 다양하며 중요한 역할을 담당하고 있다.
5.5.1 파일 인스펙터 탭
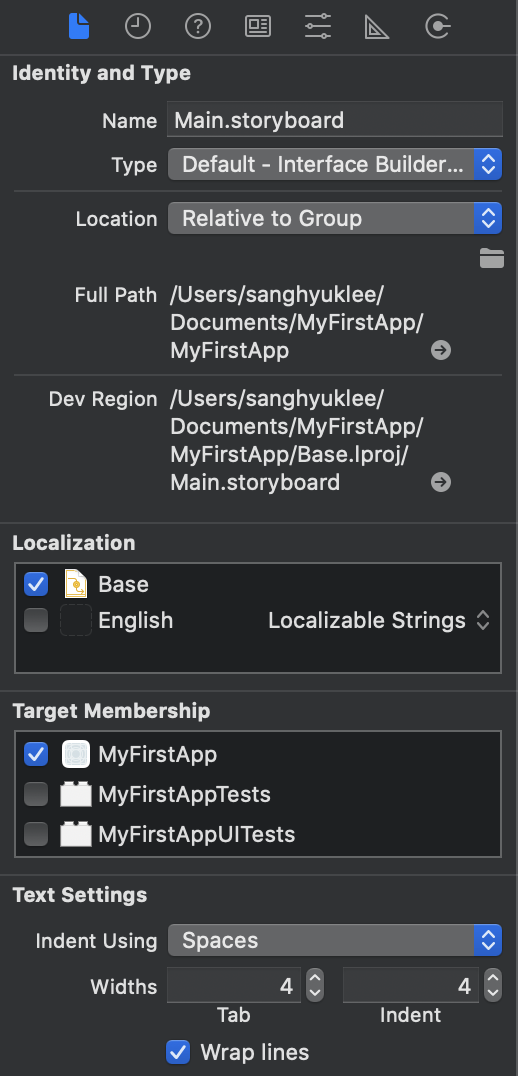
조금 전에 파일 인스펙터 탭에 대해 다루었는데 또 등장해서 의아했을 것이다. 하지만 이건 인터페이스 빌더와 연관된 파일 인스펙터 탭이다. 앞에서 살펴본 파일 인스펙터 탭과는 다른 요소가 많다.
파일 인스펙터 탭은 선택된 스토리보드 파일에 대한 정보를 보여준다. 앱 개발 과정에서 국가별 언어 설정을 처리해야 할 때 이 탭에서 정보를 수정할 수 있다.
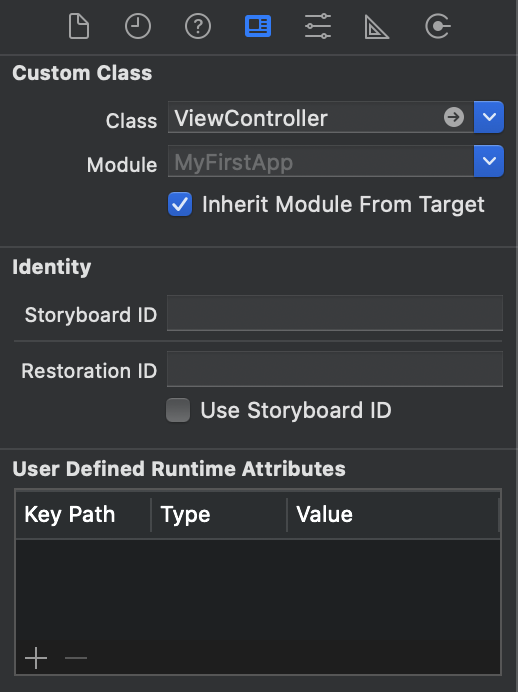
5.5.2 아이덴티티 인스펙터 탭
아이덴티티 인스펙터 탭은 인터페이스 빌더에 추가된 객체와 이를 구현한 클래스 사이의 연결이나 객체의 ID 등, 각종 객체의 고유 정보를 관리하는 역할을 담당한다. 특히 스토리보드에 추가된 뷰 컨트롤러나 프로토타입 셀은 주로 소스 코드를 통해 상세 기능이 구현되는데, 이를 위해 클래스 파일을 작성한 후 이 탭의 속성을 이용하여 화면상의 객체와 연결할 수 있다. UI 객체를 소스 코드에서 참조하기 위한 식별값을 정의할 때에도 아이덴티티 인스펙터 탭을 사용한다.
5.5.3 어트리뷰트 인스펙터 탭
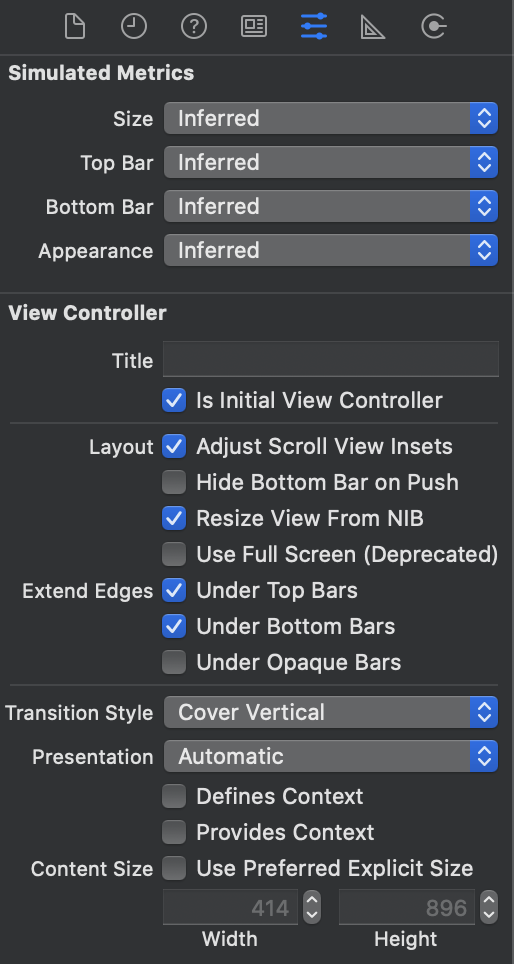
어트리뷰트 인스펙터 탭은 현재 인터페이스 빌더에서 선택되어 있는 객체의 속성값을 관리한다. 어트리뷰트 인터페이스 탭에 표시되는 항목들은 어떤 객체가 선택되어 있느냐에 따라 차이가 굉장히 심한데, 이는 인터페이스 빌더 상의 객체들이 특성에 따라 서로 다른 속성을 가지기 때문이다. 아래 그림은 인터페이스 빌더에서 뷰 컨트롤러가 선택되어 있을 때의 어트리뷰트 인스펙터 탭의 모습이다. 뷰 컨트롤러의 크기, 방향, 상태 바 여부 등과 시작 화면 여부 설정, 화면 전환 방식 등에 대한 다양한 속성을 보여주고 있다.
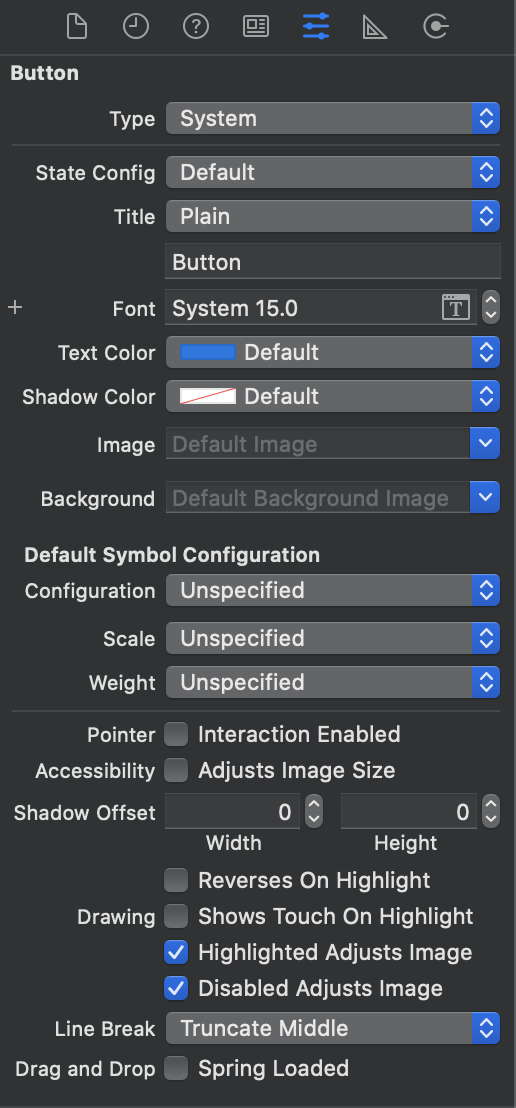
반면 아래 그림은 버튼이 선택되었을 때의 어트리뷰트 인스펙터 탭 모습이다. 탭의 내용은 모두 버튼의 속성에 관련된 항목들로 채워져 있어, 위의 뷰 컨트롤러 때와는 차이를 보인다. 버튼의 텍스트, 색상, 버튼의 모양과 이미지 및 배경 이미지 사용 여부, 그림자의 처리 방식 및 간격 등에 대한 속성이 표시된다.
뷰 컨트롤러나 버튼 이외의 객체들도 마찬가지이다. 항상 인터페이스 빌더에서 선택한 객체의 고유한 속성들이 어트리뷰트 인스펙터 탭에 나타나기 때문에, 원하는 객체의 속성을 설정하려면 그 전에 먼저 인터페이스 빌더에서 해당 객체를 클릭하여 선택해 주어야 한다.
5.5.4 사이즈 인스펙터 탭
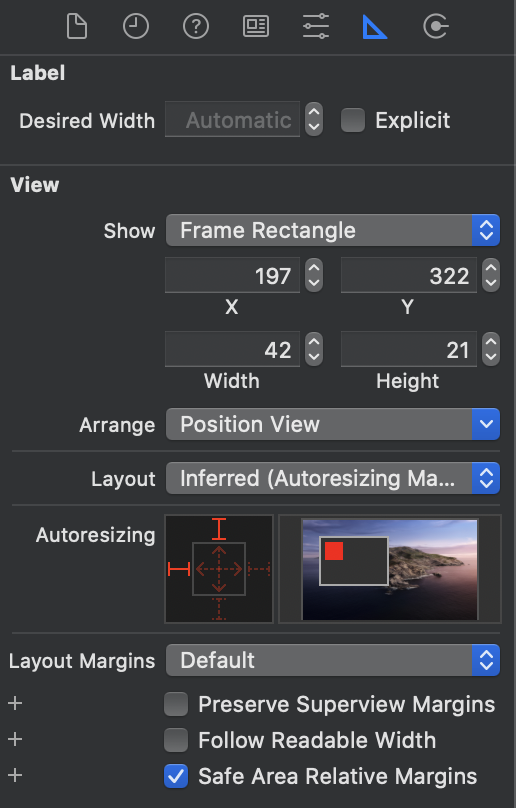
앞에서 다룬 어트리뷰트 인스펙터 탭이 현재 선택된 객체 내부의 속성을 관리하는 탭이라면, 사이즈 인스펙터 탭은 선택된 객체의 외형에 대한 속성을 관리하는 탭이다. 주로 크기와 위치, 배치 방식 등을 관리한다. 사이즈 인스펙터 탭의 중간에 있는 ‘Autoresizing’ 항목은 화면의 크기 변경에 따라 객체가 어떻게 대응할지를 결정하는 기능으로, 좌우 여백 고정 여부와 가로, 세로 길이의 가변성 등을 설정하기 위한 매우 직관적인 인터페이스를 제공한다.
5.5.5 커넥션 인스펙터 탭
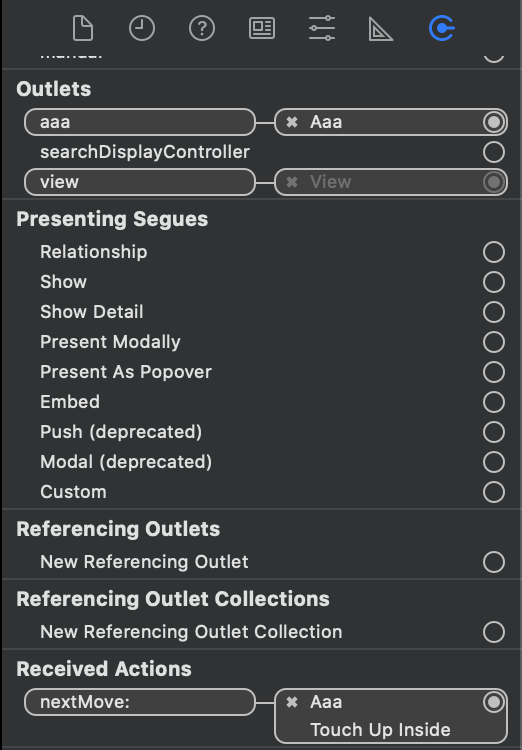
커넥션 인스펙터 탭은 인터페이스 빌더와 소스 코드 간의 연결 관계를 관리한다. 인터페이스 빌더를 통해 설계한 유저 인터페이스는 프로그래밍적으로 동작하기 위해 소스 코드와 연결되어야 하는데, 이 모든 연결 관계를 관리하는 것이 커넥션 인스펙터 탭이라고 할 수 있다. 커넥션 인스펙터 탭의 목록에서 좌측은 인터페이스 빌더상의 객체를, 우측은 코드상의 객체를 나타낸다. 좌우측이 서로 연결되어 있다면 인터페이스 빌더상의 객체와 소스 코드상의 객체들도 서로 연결되어 있다는 것을 의미한다.
이 탭이 관리하는 대표적인 연결 정보는 다음과 같다.
- 뷰 컨트롤러 사이의 화면 이동을 처리하는 세그웨이(Segueway)
- 스토리보드의 객체 속성을 소스 코드가 참조할 때 사용하는 @IBOutlet
- 버튼이나 테이블 셀, 제스처 뷰 등에서 발생한 이벤트를 특정 클래스의 이벤트 핸들러로 전달해주는 @IBAction
5.6 라이브러리 영역
라이브러리 영역에는 앱의 UI를 만들 때 사용되는 탭 메뉴, 테이블, 버튼, 레이블 등 익숙한 UI 요소들이 모두 모여 있다. 라이브러리 영역의 역할은 이런 UI 요소를 인터페이스 빌더에 쉽게 적용할 수 있도록 해주는 것이다.
하지만 라이브러리 영역에서 제공해주는 것은 단순히 UI 요소뿐만이 아니다. 모두 네 개의 탭으로 이루어진 라이브러리 영역에는 방금 막 이야기한 오브젝트 라이브러리뿐만 아니라 각종 소스 파일의 템플릿 라이브러리나 코드의 자동완성을 지원해주는 코드 스니펫 라이브러리, 미디어를 삽입할 수 있는 미디어 라이브러리까지 포함되어 있어, 적절히 활용하면 생산성을 매우 높일 수 있다.
5.6.1 파일 템플릿 라이브러리(File Template Library)
일반적으로 템플릿이라는 단어는 ‘찍어내기 위한 틀’을 의미한다. 붕어빵을 구울 때 붕어 모양으로 반죽을 다듬어 굽는 것이 아니라 미리 만들어진 붕어빵 틀에 반죽만 붓고 구워내는 것을 많이 보았을 것이다. 붕어빵 틀 안에 들어가는 반죽이나 앙금은 저마다 다를지 몰라도, 붕어빵 틀로 인해 모든 붕어빵은 외형 작업을 따로 하지 않아도 모두 동일한 외형으로 만들어진다. 이런 붕어빵 틀 열할을 하는 것이 바로 템플릿이다.
프로그래밍에서 템플릿은 동일한 형식을 가질 수 있도록 해 주는 기본 주고를 의미한다. 클래스라면 클래스가 갖는 일정한 형식이 있을 것이고, 열거형이라면 이에 맞는 형식이 따로 정의되어 있을 것이다. 이같은 형식을 미리 작성해 두고, 이를 이용하여 필요한 코드만 추가하도록 하는 것이 바로 템플릿이다. Xcode의 파일 템플릿 라이브러리는 많이 사용하는 파일의 형식을 미리 정의해 두고, 이를 바탕으로 필요한 코드만 작성하도록 도와주는 라이브러리이다. 정리하자면 많이 사용하는 파일 형식을 모아 놓은 곳 정도 되겠다.
이 라이브러리 탭을 여는 방법은 모두 세 가지이다. 자주 사용하는 탭이니만큼 본인에게 가장 맞는 하나를 골라 익혀두면 실제 개발 과정에서 많은 도움이 된다. 개인적으로는 방법 2를 권한다. 단축키는 일단 익숙해지면 굉장히 편리하다.
- 방법 1: 라이브러리의 상단 탭에서 첫 번째 아이콘을 선택
- 방법 2: 키보드 단축키
Control+Option+Command+1 - 방법 3: Xcode 메뉴에서
View→Utilities→Show File Template Library를 차례로 선택
파일 템플릿 라이브러리를 열면 가장 먼저 보이는 것은 각종 파일 목록이다. 라이브러리답게 Xcode에서 사용할 만한 대부분의 소스 파일을 모아 놓았다. 코코아 터치 클래스부터 스위프트를 위한 플레이그라운드, 앱 개발에 사용되는 스위프트 파일과 오브젝티브-C, C, C++ 파일 등, 익숙하거나 많이 알려진 파일의 템플릿을 제공하는 것을 볼 수 있다. 이뿐만이 아니다. 스토리보드 이전에 iOS의 UI 설계에 사용했던 xib 파일이나 문자열 관리용 파일, 환경 설정용 파일 등 웬만한 종류의 파일들은 모두 템플릿 형식으로 구비되어 있다.
일반적으로 프로젝트에 새 파일을 추가하려면 Xcode 메뉴의 File → New에서 필요한 파일 종류를 선택해야 하지만, 파일 템플릿 라이브러리를 사용하면 과정을 단축할 수 있어서 보다 간편하다. 다음은 파일 템플릿 라이브러리에서 새 파일을 추가하는 과정이다.
① 파일 템플릿 라이브러리에서 추가할 파일 종류를 찾는다.
② 프로젝트 내비게이터에 끌어다 놓는다.
③ 파일 이름을 입력하는 창이 나타나면 원하는 이름을 입력한다.
라이브러리 영역을 잘 활용하면 개발 생산성을 무척 높일 수 있다고 말했다. 이처럼 여러 번 손이 갈 작업 단계를 줄여주는 것이 바로 Xcode의 라이브러리 영역의 역할이다.
5.6.2 코드 스니펫 라이브러리(Code Snippet Library)
흔히 코드 자동완성이라고 불리는 코드 스니펫은 앞에서 설명한 파일 템플릿을 코드 단위로 줄여놓은 것이다. 파일 템플릿이 파일 전체의 코드 형식을 미리 작성해 놓은 것이라면, 코드 스니펫은 많이 사용되는 구문을 템플릿 형식으로 제공함으로써 코딩 시간을 단축시켜줄 뿐만 아니라 문법 오류도 줄여주는 고마운 존재이다.
코드 스니펫은 Xcode에서 라이브러리 탭을 통해 제공된다. 여러분은 앞으로 코드를 작성하면서 알게 모르게 코드 스니펫에 굉장히 의존하게 될 것이다. 코드 스니펫을 사용하지 않으면 뭔가 불안하고 찜찜할 정도로.
코드 스니펫 라이브러리는 다음 방법 중 하나를 선택하여 열 수 있다.
- 방법 1: 라이브러리의 상단 탭에서 두 번째 아이콘을 선택
- 방법 2: 키보드 단축키
Control+Option+Command+2 - 방법 3: Xcode 메뉴에서
View→Utilities→Show Code Snippet Library를 차례로 선택
코드 스니펫 라이브러리를 열면 아래 에디터에 추가할 수 있는 코드의 종류가 나열된다. 코드들은 매우 다양해서 스위프트에 관련된 코드뿐만 아니라 C언어의 블록 타입 정의부터 C++ 함수/클래스 템플릿, Do-While 코드 등 다양한 언어들의 구문이 포함되어 있다.
코드 스니펫 라이브러리는 단순히 코드를 추가하는 기능 외에 추가될 코드 형식을 미리 볼 수 있도록 미리 보기 기능도 제공한다. 라이브러리 목록에서 원하는 코드를 선택하고 잠시 기다리면 코드의 내용이 작은 팝업 창에 표시된다. 이를 통해 작성될 코드를 미리 확인할 수 있다.
코드 스니펫 라이브러리를 이용하여 코드를 작성하는 요령은 간단하다. 먼저 코드를 작성할 대상 파일을 연다. 이때 파일은 편집이 가능 텍스트 기반 파일이어야 한다. 예를 들면 ViewController.swift 와 같은 파일 말이다. 파일이 에디터 영역에 열리면 코드 스니펫 라이브러리에서 원하는 코드를 선택하여 에디터 영역으로 끌어다 놓는다.
코드 스니펫 라이브러리에서 코드를 추가할 때에는 현재 열려진 파일에 맞는 코드를 추가해야 하며, 아무 코드나 막 끌어 놓아서는 안 된다. 열린 파일이 스위프트 파일이라면 스위프트 전용 구문들을 추가해야지, 오브젝티브-C 관련 코드나 C, C++ 관련 구문을 추가하면 안 되는 것이다.
추가된 코드는 그 자체로 완전한 구문은 아니다. 표현식이나 값 처리 부분 등 블록 처리된 부분은 모두 개발자가 직접 채워 넣어야 하는 영역이다. 하지만 이런 부분을 감안하더라도 코드 스니펫 라이브러리는 분명 편리한 도구임에 틀림없다.
그런데, 코드 스니펫 핵심은 라이브러리를 통한 드래그 앤 드롭이 아니다. 자동완성 기능을 이용하는 것이다. 라이브러리에서 코드를 찾아 끌어다 놓는 것보다는 자동완성 기능이 더 효율적이라고 생각한다.
코드 자동완성 기능을 경험해보자. ViewController.swift 파일을 열고 class라고 입력해 보자. 이미 class 구문이 템플릿 형식으로 작성되어 있겠지만, 이를 전부 지워버리고 새로 입력하면 된다. class라는 단어를 입력하려고 하면, 아마도 Xcode는 단어를 미처다 입력하기도 전에 ‘class’의 구문 정의 형태와 함께 자동완성 목록이 나타날 것이다. 이때 마우스 또는 위아래 화살표(↑↓)를 사용하여 자동완성 목록에서 원하는 코드를 선택하기만 하면 된다. 그에 따른 코드 스니펫이 파일에 자동으로 채워진다.







































Leave a comment